圆月山庄资源网 Design By www.vgjia.com
QSlider 是一个具有可来回拉动手柄的控件。有时使用滑块比输入数字或使用旋转框更方便。
在我们的例子中,我们将创建一个滑块和一个标签。标签显示图像。滑块将控制标签显示的图像。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
这个例子显示了一个QSlider控件的使用方法。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年8月3日
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QSlider
from PyQt5.QtGui import QPixmap
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
sld = QSlider(Qt.Horizontal, self)
sld.setFocusPolicy(Qt.NoFocus)
sld.setGeometry(30, 40, 100, 30)
sld.valueChanged[int].connect(self.changeValue)
self.label = QLabel(self)
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
self.label.setGeometry(160, 30, 80, 50)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('滑块控件')
self.show()
def changeValue(self, value):
if value == 0:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
elif value > 0 and value <= 30:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\min.png'))
elif value > 30 and value < 80:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\med.png'))
else:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\max.png'))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
在我们的例子中,我们模拟音量控制。通过拖动滑块的手柄,我们改变标签上的图像。
sld = QSlider(Qt.Horizontal, self)
创建一个水平滑块 QSlider
self.label = QLabel(self)
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
创建一个标签 QLabel 控件并设置要显示的初始图像
sld.valueChanged[int].connect(self.changeValue)
将滑块的 valueChanged 信号连接到 changeValue() 方法(槽)
if value == 0:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
我们根据滑块的值设置标签上的图像。在上面的代码中,如果滑块等于零标签的图像设置为mute.png。
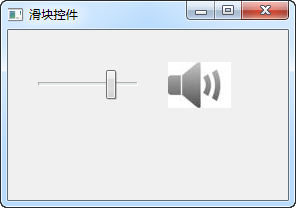
程序执行后
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
标签:
PyQt5,滑块控件
圆月山庄资源网 Design By www.vgjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
圆月山庄资源网 Design By www.vgjia.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2024年11月07日
2024年11月07日
- 雨林唱片《赏》新曲+精选集SACD版[ISO][2.3G]
- 罗大佑与OK男女合唱团.1995-再会吧!素兰【音乐工厂】【WAV+CUE】
- 草蜢.1993-宝贝对不起(国)【宝丽金】【WAV+CUE】
- 杨培安.2009-抒·情(EP)【擎天娱乐】【WAV+CUE】
- 周慧敏《EndlessDream》[WAV+CUE]
- 彭芳《纯色角3》2007[WAV+CUE]
- 江志丰2008-今生为你[豪记][WAV+CUE]
- 罗大佑1994《恋曲2000》音乐工厂[WAV+CUE][1G]
- 群星《一首歌一个故事》赵英俊某些作品重唱企划[FLAC分轨][1G]
- 群星《网易云英文歌曲播放量TOP100》[MP3][1G]
- 方大同.2024-梦想家TheDreamer【赋音乐】【FLAC分轨】
- 李慧珍.2007-爱死了【华谊兄弟】【WAV+CUE】
- 王大文.2019-国际太空站【环球】【FLAC分轨】
- 群星《2022超好听的十倍音质网络歌曲(163)》U盘音乐[WAV分轨][1.1G]
- 童丽《啼笑姻缘》头版限量编号24K金碟[低速原抓WAV+CUE][1.1G]