圆月山庄资源网 Design By www.vgjia.com
语法:expires [time|epoch|max|pff]默认值:offexpires指令控制HTTP应答中的“Expires”和“Cache-Control”Header头部信息,启动控制页面缓存的作用time:可以使用正数或负数。“Expires”头标的值将通过当前系统时间加上设定time值来设定。time值还控制"Cache-Control"的值:负数表示no-cache正数或零表示max-age=time epoch:指定“Expires”的值为 1January,1970,00:00:01 GMTmax:指定“Expires”的值为31December2037 23:59:59GMT,"Cache-Control"的值为10年。-1:指定“Expires”的值为当前服务器时间-1s,即永远过期。off:不修改“Expires”和"Cache-Control"的值
expires使用了特定的时间,并且要求服务器和客户端的是中严格同步。
而Cache-Control是用max-age指令指定组件被缓存多久。
对于不支持http1.1的浏览器,还是需要expires来控制。所以最好能指定两个响应头。但HTTP规范规定max-age指令将重写expires头。
如果不想让代理或浏览器缓存,加no-cache参数或private参数:
# expires 1d;
add_header Cache-Control no-cache;
add_header Cache-Control private;
这样浏览器F5刷新时,返回的依然是200,而不是304.
记录一个nginx控制缓存的例子:
expires 1d;
add_header Cache-Control no-cache;
add_header Cache-Control private;
if ( !-e $request_filename) {
rewrite ^(.*) http://test.zhaopin.com/index.html break;
# add_header Cache-Control no-cache;
# add_header Cache-Control private;
当我将add_header写在rewrite之后时,发现add_header竟然不起作用了。。是因为写进了if里面..
apache的mod_expires模块使得在使用expires头时能像max-age那样以相对的方式设置日期,通过ExpiresDefault指令完成。例如:图片等过期时间为请求开始的10年之后
<FileMatch"\.(gif|jpg|js|css)$">
ExpiresDefault "access plus 10years"
</FileMatch>
它像响应中发送Expires头和Cache-Control max-age头。
expires|etag控制页面缓存区别expires:像上面文章提到的:expires指令控制HTTP应答中的“Expires”和“Cache-Control”Header头部信息,启动控制页面缓存的作用time:可以使用正数或负数。“Expires”头标的值将通过当前系统时间加上设定time值来设定。time值还控制"Cache-Control"的值:负数表示no-cache正数或零表示max-age=time epoch:指定“Expires”的值为 1January,1970,00:00:01 GMTmax:指定“Expires”的值为31December203723:59:59GMT,"Cache-Control"的值为10年。-1:指定“Expires”的值为当前服务器时间-1s,即永远过期。off:不修改“Expires”和"Cache-Control"的值
expires使用了特定的时间,并且要求服务器和客户端的是中严格同步。
而Cache-Control是用max-age指令指定组件被缓存多久。
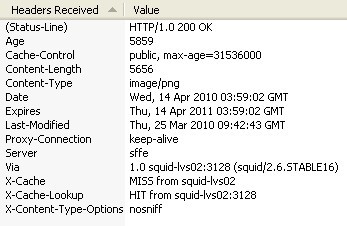
对于不支持http1.1的浏览器,还是需要expires来控制。所以最好能指定两个响应头。但HTTP规范规定max-age指令将重写expires头。一般用于页面变化不是很快的时候,如果缓存过期了,浏览器在重用它之前会首先确认他是否有效,就是一个“条件GET请求”,如果有效,返回304状态码。expires通过Last-Modified响应头来确定。如图:
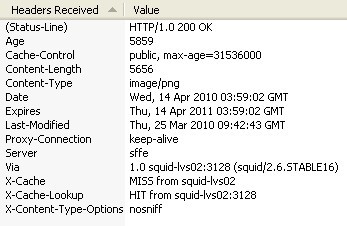
第一次访问:
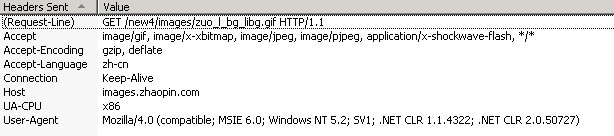
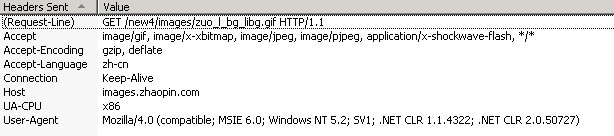
请求:

返回:

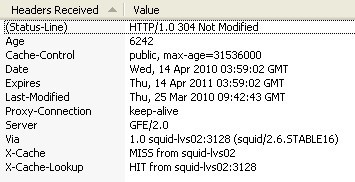
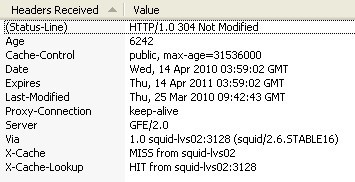
第二次访问:
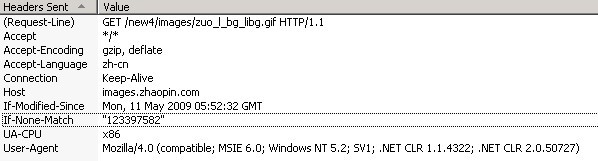
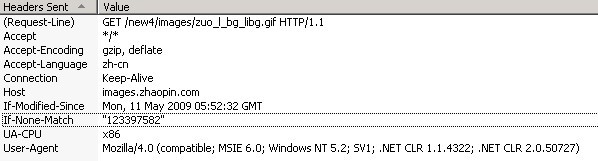
请求:

返回:

这时返回的状态码是304,而在请求中比第一次多了If-Modified-Since头,和原始服务器中的Last-Modified制作比较,所以实现浏览器缓存并判断是否过期。
简单的说,Last-Modified 与If-Modified-Since 都是用于记录页面最后修改时间的 HTTP 头信息,只是Last-Modified 是由服务器往客户端发送的 HTTP 头,而 If-Modified-Since则是由客户端往服务器发送的头,可以看到,再次请求本地存在的 cache 页面时,客户端会通过 If-Modified-Since头将先前服务器端发过来的 Last-Modified最后修改时间戳发送回去,这是为了让服务器端进行验证,通过这个时间戳判断客户端的页面是否是最新的,如果不是最新的,则返回新的内容,如果是最新的,则返回304告诉客户端其本地cache的页面是最新的,于是客户端就可以直接从本地加载页面了,这样在网络上传输的数据就会大大减少,同时也减轻了服务器的负担。
如果不想让代理或浏览器缓存,加no-cache参数或private参数:
# expires 1d;
add_header Cache-Control no-cache;
add_header Cache-Control private;

etag:实体标签,是用来确认web服务器和浏览器缓存有效性的一种机制。原始服务器使用ETag响应头来指定组件的ETag浏览器通过If-None-Match头将ETag传回原始服务器。如果匹配,返回304
如图:
第一次访问:
请求:

返回:

第二次请求:

返回:

依然返回的状态码是304,而在请求中比第一次多了If-None-Match头。所以实现浏览器缓存。如果这个值对不上,则缓存过期。
ETags和If-None-Match是一种常用的判断资源是否改变的方法。类似于Last-Modified和HTTP-If-Modified-Since。但是有所不同的是Last-Modified和HTTP-If-Modified-Since只判断资源的最后修改时间,而ETags和If-None-Match可以是资源任何的任何属性。
ETags和If-None-Match的工作原理是在HTTPResponse中添加ETags信息。当客户端再次请求该资源时,将在HTTPRequest中加入If-None-Match信息(ETags的值)。如果服务器验证资源的ETags没有改变(该资源没有改变),将返回一个304状态;否则,服务器将返回200状态,并返回该资源和新的ETags。
IIS上的ETag格式需要修改。
另一篇文章讲解的也非常清楚: https://www.jb51.net/article/33214.htm
expires使用了特定的时间,并且要求服务器和客户端的是中严格同步。
而Cache-Control是用max-age指令指定组件被缓存多久。
对于不支持http1.1的浏览器,还是需要expires来控制。所以最好能指定两个响应头。但HTTP规范规定max-age指令将重写expires头。
如果不想让代理或浏览器缓存,加no-cache参数或private参数:
# expires 1d;
add_header Cache-Control no-cache;
add_header Cache-Control private;
这样浏览器F5刷新时,返回的依然是200,而不是304.
记录一个nginx控制缓存的例子:
expires 1d;
add_header Cache-Control no-cache;
add_header Cache-Control private;
if ( !-e $request_filename) {
rewrite ^(.*) http://test.zhaopin.com/index.html break;
# add_header Cache-Control no-cache;
# add_header Cache-Control private;
当我将add_header写在rewrite之后时,发现add_header竟然不起作用了。。是因为写进了if里面..
apache的mod_expires模块使得在使用expires头时能像max-age那样以相对的方式设置日期,通过ExpiresDefault指令完成。例如:图片等过期时间为请求开始的10年之后
<FileMatch"\.(gif|jpg|js|css)$">
ExpiresDefault "access plus 10years"
</FileMatch>
它像响应中发送Expires头和Cache-Control max-age头。
expires|etag控制页面缓存区别expires:像上面文章提到的:expires指令控制HTTP应答中的“Expires”和“Cache-Control”Header头部信息,启动控制页面缓存的作用time:可以使用正数或负数。“Expires”头标的值将通过当前系统时间加上设定time值来设定。time值还控制"Cache-Control"的值:负数表示no-cache正数或零表示max-age=time epoch:指定“Expires”的值为 1January,1970,00:00:01 GMTmax:指定“Expires”的值为31December203723:59:59GMT,"Cache-Control"的值为10年。-1:指定“Expires”的值为当前服务器时间-1s,即永远过期。off:不修改“Expires”和"Cache-Control"的值
expires使用了特定的时间,并且要求服务器和客户端的是中严格同步。
而Cache-Control是用max-age指令指定组件被缓存多久。
对于不支持http1.1的浏览器,还是需要expires来控制。所以最好能指定两个响应头。但HTTP规范规定max-age指令将重写expires头。一般用于页面变化不是很快的时候,如果缓存过期了,浏览器在重用它之前会首先确认他是否有效,就是一个“条件GET请求”,如果有效,返回304状态码。expires通过Last-Modified响应头来确定。如图:
第一次访问:
请求:

返回:

第二次访问:
请求:

返回:

这时返回的状态码是304,而在请求中比第一次多了If-Modified-Since头,和原始服务器中的Last-Modified制作比较,所以实现浏览器缓存并判断是否过期。
简单的说,Last-Modified 与If-Modified-Since 都是用于记录页面最后修改时间的 HTTP 头信息,只是Last-Modified 是由服务器往客户端发送的 HTTP 头,而 If-Modified-Since则是由客户端往服务器发送的头,可以看到,再次请求本地存在的 cache 页面时,客户端会通过 If-Modified-Since头将先前服务器端发过来的 Last-Modified最后修改时间戳发送回去,这是为了让服务器端进行验证,通过这个时间戳判断客户端的页面是否是最新的,如果不是最新的,则返回新的内容,如果是最新的,则返回304告诉客户端其本地cache的页面是最新的,于是客户端就可以直接从本地加载页面了,这样在网络上传输的数据就会大大减少,同时也减轻了服务器的负担。
如果不想让代理或浏览器缓存,加no-cache参数或private参数:
# expires 1d;
add_header Cache-Control no-cache;
add_header Cache-Control private;

etag:实体标签,是用来确认web服务器和浏览器缓存有效性的一种机制。原始服务器使用ETag响应头来指定组件的ETag浏览器通过If-None-Match头将ETag传回原始服务器。如果匹配,返回304
如图:
第一次访问:
请求:

返回:

第二次请求:

返回:

依然返回的状态码是304,而在请求中比第一次多了If-None-Match头。所以实现浏览器缓存。如果这个值对不上,则缓存过期。
ETags和If-None-Match是一种常用的判断资源是否改变的方法。类似于Last-Modified和HTTP-If-Modified-Since。但是有所不同的是Last-Modified和HTTP-If-Modified-Since只判断资源的最后修改时间,而ETags和If-None-Match可以是资源任何的任何属性。
ETags和If-None-Match的工作原理是在HTTPResponse中添加ETags信息。当客户端再次请求该资源时,将在HTTPRequest中加入If-None-Match信息(ETags的值)。如果服务器验证资源的ETags没有改变(该资源没有改变),将返回一个304状态;否则,服务器将返回200状态,并返回该资源和新的ETags。
IIS上的ETag格式需要修改。
另一篇文章讲解的也非常清楚: https://www.jb51.net/article/33214.htm
标签:
nginx,expires
圆月山庄资源网 Design By www.vgjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
圆月山庄资源网 Design By www.vgjia.com
暂无评论...
更新日志
2025年01月13日
2025年01月13日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
