今天为大家分享一个不错的教程,就是教大家Photoshop巧用智能滤镜制作手机看图片特效模型方法,教程制作出来的效果非常不错,很适合学习者来学习,推荐到,大家快快来学习吧!
在Photoshop智能对象中,智能滤镜是其中一个非常用到的工具。当对智能对象应用滤镜时,就能自动创建智能滤镜。应用智能滤镜的好处在于调整滤镜效果的同时,不影响素材的原始图像。
在本期国外精品翻译教程中,你将会看到如何使用两个同源智能对象副本创建图片特效模型,并且应用滤镜虚化背景。建立图片特效模型后,只需要简单地替换智能对象的素材,就能变更出不同的场景。
图00
1.准备模型
首先需要准备点素材,可以点击这里下载GraphicRiver 或PhotoDune。如果觉得不喜欢或者有其他的想法, 可以拿其他素材代替。教程使用的是手持手机,准备拍照的照片。
图01
Step 1
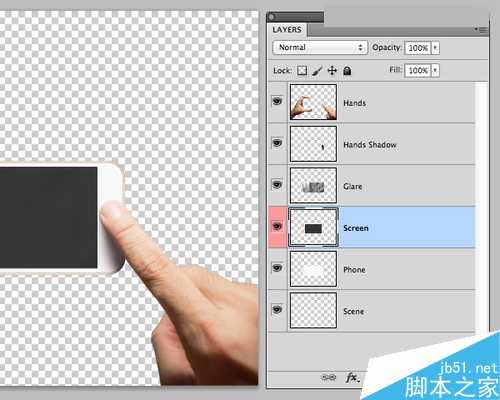
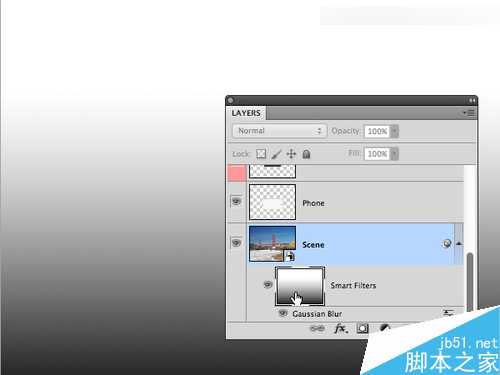
正如下图所示的图层面板,照片已经抠出了手、手机、屏幕等图层。虽然实际操作中可能没有用到这么多的图层,但这样可以更加灵活地管理照片素材,提高操作效率。
图02
Step 2
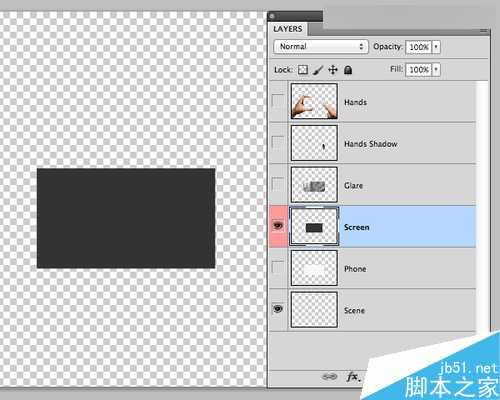
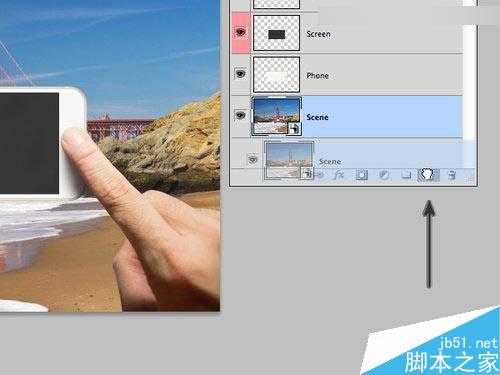
这么多图层中,最重要的就是“屏幕”图层。这个图层应该是透明的,并且包含一个大小如手机屏幕的填充块。
图03
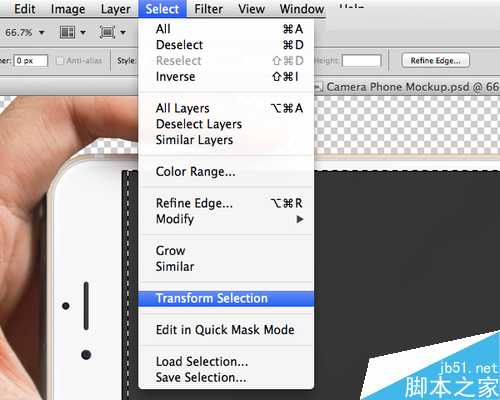
创建“屏幕”图层,需要仔细地应用矩形选框工具,选择屏幕的范围,然后在手机图层上填充。如果觉得需要调整选取,可以点击“选择>变换选区”来进行调节。这里填充的颜色没有特别要求,因为最后模型生成的时候是看不到的。
图04
2.准备智能对象
Step 1
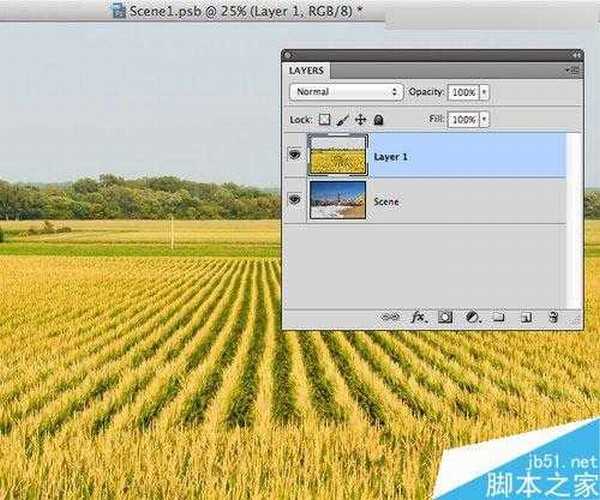
将照片素材拖拉到模型PSD。由于素材本身的清晰度比较高,所以不用拉伸都能填充到整个背景。将图层拖拉到图层面板的最低端,然后重命名为“场景”。
图05
Step 2
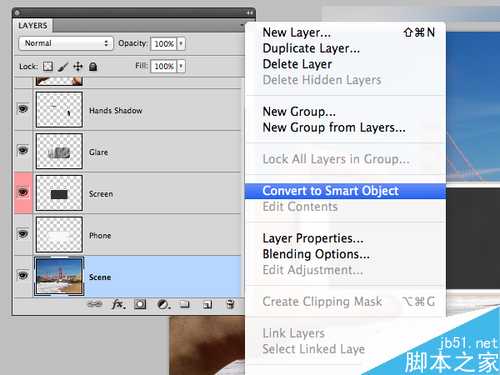
将场景图层转换为智能对象的方法大致有以下三种:
(1)在主菜单中选择“图层>智能对象>转换为智能对象>”;
(2)点击图层面板的弹出菜单,选择“转换为智能对象”;
(3)右键单击图层面板中的场景图层,选择“转换为智能对象”。
图06
Step 3
转换为智能图层后,场景图层的缩略图会出现一个小图标,表示该图层是智能对象。按着左键将智能对象拖拉到图层面板的新建图层按钮,这样就能创建出智能对象副本。
图07
Step 4
将刚刚创建的背景副本拖拉到屏幕图层上方,然后使用自由变换工具,将背景调整到跟手机屏幕差不多大小,这里需要比屏幕大一点点。
图08
Step 5
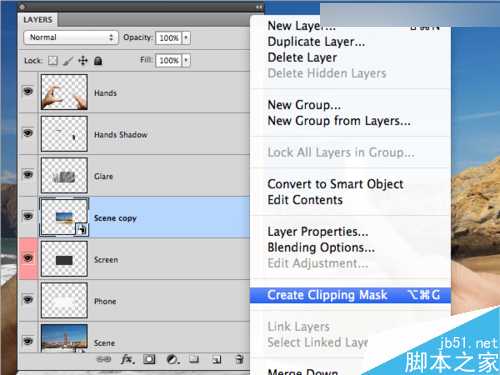
将背景副本剪贴到屏幕图层中,这样就会只显示屏幕图层填充块大小的图像,刚才超出的都不会显示出来,并且这样是不会产生裁剪的操作效果的。首先选择上背景副本,然后在图层面板弹出菜单中选择创建剪贴蒙版,或者直接按Ctrl+G。
图09
或者,将鼠标移到背景副本图层和屏幕图层之间,然后按着Alt,这时会见到鼠标样式变更,接着单击左键,这样也能创建剪贴蒙版的。
图10
剪贴蒙版创建后,背景副本就只会显示“屏幕”所显示的大小。同时,背景副本会稍微向右移动,并且有个向下的小箭头,表示背景副本作为智能对象被下面的图层“剪贴”。
3.添加及编辑智能滤镜
Step 1
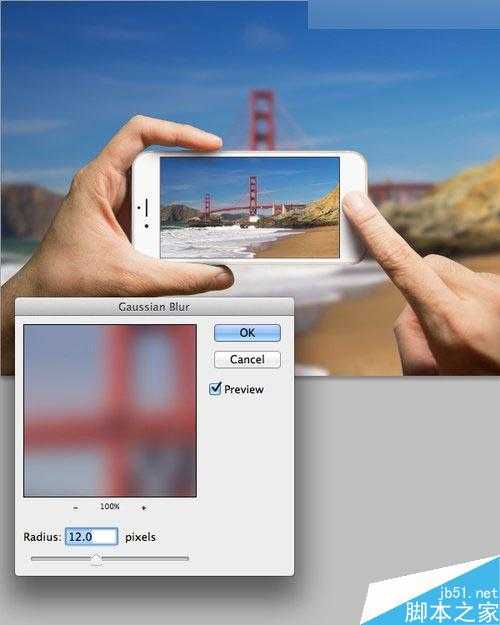
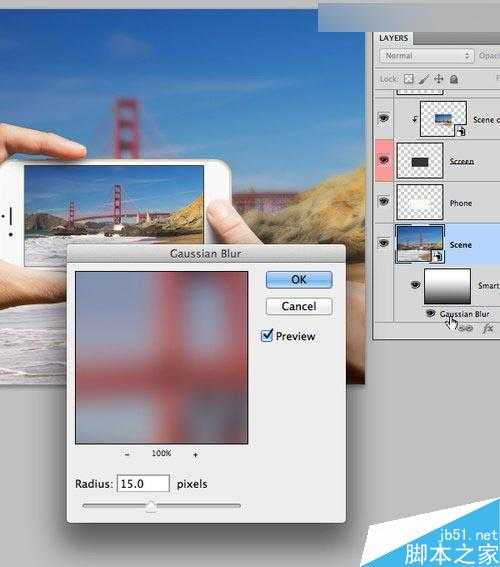
选择背景智能对象图层,点击“过滤>模糊>高斯模糊”,设置模糊半径为12像素,让背景模糊起来,就如下图所示。
图11
Step 2
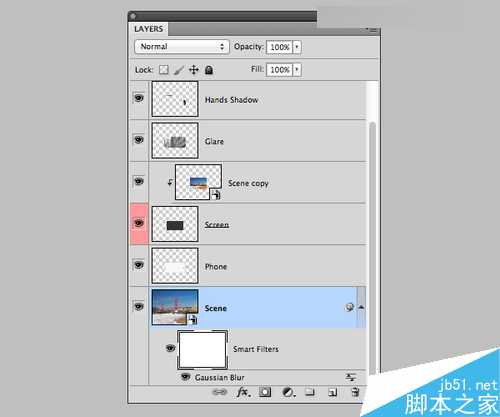
就如前面所说,对智能对象应用滤镜,就会自动创建智能滤镜,并且可以创建图层蒙版。
图12
Step 3
你可以直接智能滤镜的蒙版进行操作,以此遮挡部分的滤镜效果。这里想创建一种镜头效果:离得越近越清晰,因此需要将近处的模糊效果弱化。
在图层面板中选择智能滤镜的蒙版,这时会有双线表示蒙版正在被选择。选择渐变工具,并且设置好为黑白的线性渐变。如下图所示拖拉渐变方向控制箭头,使渐变的黑色部分从底部逐渐向顶部减弱。就如其他类型的图层蒙版一样,黑色遮盖、白色显示。
图13
渐变效果生成后,就可以在图层面板中,看到智能滤镜缩略图的效果变化。
图14
这里有个小技巧:按着Alt,然后点击智能滤镜缩略图就能看到全蒙版的效果,再次点击就会返回正常模式。
图15
Step 4
下面就是完成好的模型啦。可以看到在前背景中沙滩和海水处于照片底部,是比较清晰的,而桥梁和天空就会比较模糊。这就是由于黑色渐变遮挡了滤镜效果,而在上半部分的素材应用了全模糊滤镜效果。这里可以通过不停试验渐变的范围,来设计出最佳效果。
图16
Step 5
智能滤镜是非常好用的,因为无论怎么调整滤镜参数,都不会对智能对象本身造成任何的质量损失。如果想调整模糊滤镜的效果,只需要双击图层面板中的智能滤镜图标,重新设置好就可以。
简单来说,在智能对象中应用智能滤镜,就是可以随意改变滤镜效果,而无需在历史记录中一步步撤销操作。
图17
Step 6
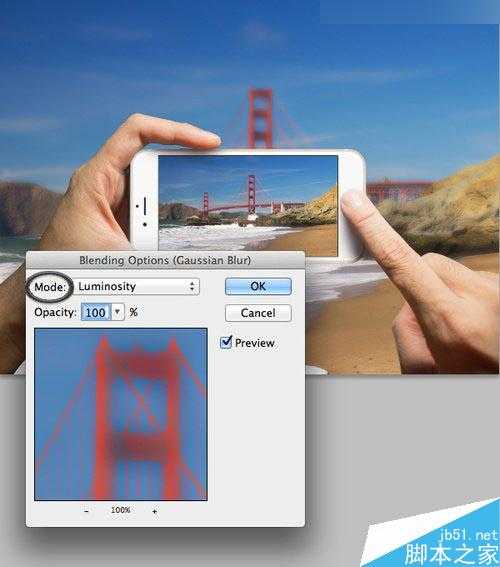
如果想调整智能滤镜的混合模式,只需双击下图所示,在滤镜右边的小图标,就可以选择混合模式。
图18
在下拉菜单中选择想要的混合模式,这里还可以调整不透明度。尽管大多数混合模式应用起来不是那么容易,但是试验的过程还是相当有趣的,说不定就找到创作灵感呢。
图19
4.编辑智能对象
现在利用智能对象跟智能滤镜,创建起特效模型。这样可以通过编辑原始智能对象,同时改变手机屏幕图像和背景图像。
Step 1
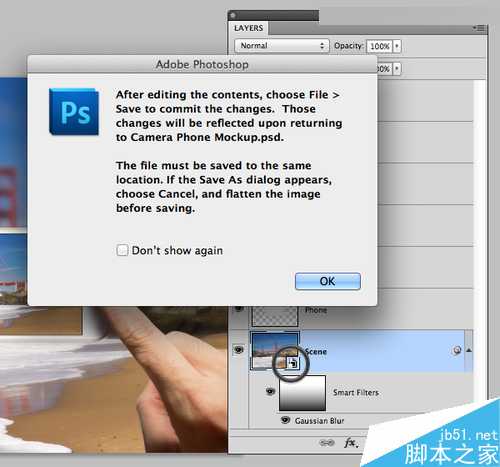
双击智能对象缩略图进行编辑。这是会弹出警告对话框,可以点击不再显示。
图20
Step 2
智能对象可以作为一个独立的文件被打开,文件后缀是psb。
图21
Step 3
这里,只需要将不同的风景照拉进Photoshop中,不需要拼合图像,因为智能对象可以创建出多个图层。
图22
Step 4
然后关闭保存为psb格式,这样就会显示新的手机屏幕景色和背景。特效模型之所以起作用,是因为手机屏幕的智能对象和背景副本的来源相同。
图23
Step 5
根据挑选的照片,通过智能滤镜调整模糊效果或者渐变效果,获得最佳效果。
总结
通过上面的教程,大家可以看到智能滤镜可以进行无限次修改但不会影响图片质量。希望大家从这次的PS教程学以致用,画出你心中所想。
教程结束,以上就是Photoshop巧用智能滤镜制作手机看图片特效模型,大家学会了吗?希望能对大家有所帮助!
Photoshop,智能滤镜
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]