交互式连接线工具可以通过一条线将创建的对象连接起来,非常适合流程图的创建。今天本教程就向大家介绍CorelDRAW使用交互式连接工具制作背景效果方法,希望大家通过这一实例,能熟练运用交互式连接线工具!
连接线通过连接对象上的特殊点(对齐点)而将对象连接在一起,拖动连接在一起的一个或两个对象,连接线会做出相应的变化,以使连线的长度和角度与连接对象相匹配。
(1)运行CorelDRAW,执行“文件”→“打开”命令”。如图3-68所示。
图3-68
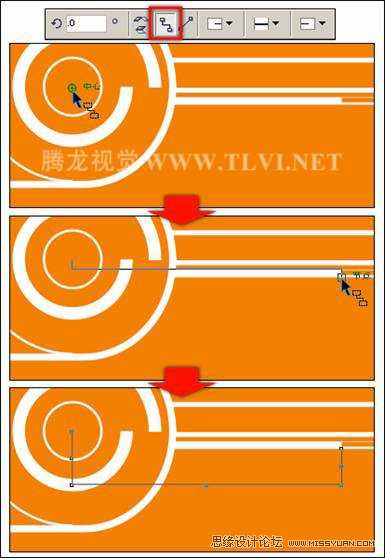
(2)选择工具箱中的 “交互式连线”工具,设置其属性栏参数,接着将鼠标放置在圆环的中心点处,会出现一个蓝色的方块表明位于对齐点上。单击并拖动鼠标到矩形的一个端点上,当鼠标每经过一个对齐点,都会显示一个蓝色方框。然后释放鼠标左键完成连线的绘制,如图3-69所示。
“交互式连线”工具,设置其属性栏参数,接着将鼠标放置在圆环的中心点处,会出现一个蓝色的方块表明位于对齐点上。单击并拖动鼠标到矩形的一个端点上,当鼠标每经过一个对齐点,都会显示一个蓝色方框。然后释放鼠标左键完成连线的绘制,如图3-69所示。
图3-69 绘制连线
提示:在使用“交互式连线”工具,移动鼠标时,会自动寻找端点,在端点上单击即可连接对象。在连接好两个端点后,连线会自动避开连接点间的障碍物,因此连线的形状会有所改变。
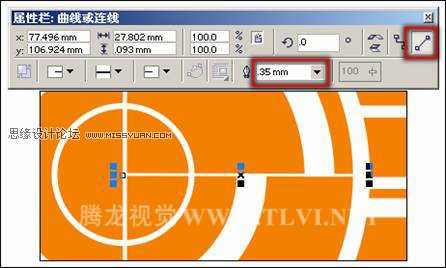
(3)这时连接线是不能够移动的,读者只能移动连接的对象。接着使用 “形状”工具,对连接线上的节点位置进行调整,然后设置连接线的颜色和宽度,如图3-70所示。
“形状”工具,对连接线上的节点位置进行调整,然后设置连接线的颜色和宽度,如图3-70所示。
图3-70 调整连线
提示:连接线会出现以下两种情况,一种是连接线没有连接到任何对象上,它将以普通路径显示;第二种是连接线只有一端连接到对象上,那么它的另一端将会固定在页面上。读者只能通过移动与连接线相连接的对象才能够移动连线。所以在这里当移动右侧的矩形时,连接线将会做出相应的变化。
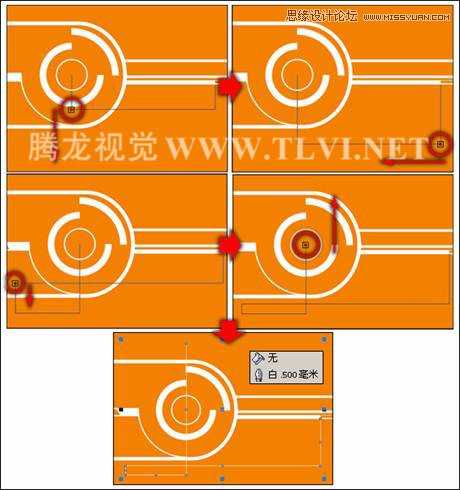
(4)再次选择 “交互式连线”工具,在属性栏中单击
“交互式连线”工具,在属性栏中单击 “直线连接”按钮,然后在页面中绘制直线,效果如图3-71所示。
“直线连接”按钮,然后在页面中绘制直线,效果如图3-71所示。
图3-71 绘制直线
提示:选择连接线,可在其属性栏中设置连接线的连接方式以及线条样式等属性特征,来绘制不同连线。
(5)目前,背景已经制作完毕,效果如图3-72所示。
图3-72 背景效果
教程结束,以上就是CorelDRAW使用交互式连接工具制作背景效果方法,希望大家看完之后会有所帮助,谢谢大家观看本教程!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]