圆月山庄资源网 Design By www.vgjia.com
首先,还是先通过一个非常简单的案例,来介绍一下效果和外观面板。如果要是看了先前的一系列教程,应该操作起来会非常顺利。即 —— 画一个圆角矩形。画圆角矩形应该是一个挺常见的需求。虽然 AI 自带有圆角矩形工具,不过一般来说,不建议直接用圆角矩形工具画,更推荐先画一个普通的矩形,然后添加一个圆角效果;同时,为了说明效果的作用,演示效果命令和外观面板的使用,在这里,我们用这种方法做。
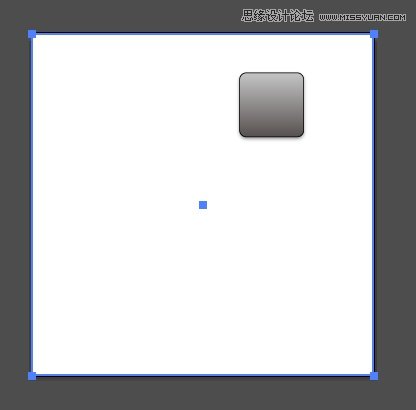
第一步依然是新建一个新文件,大小随意。然后,在画板上画一个矩形,需要带填充颜色和描边颜色。颜色、大小、位置、描边粗细同样随意,只要能与背景区分开,并且填充与描边区分开就好,类似这样的:

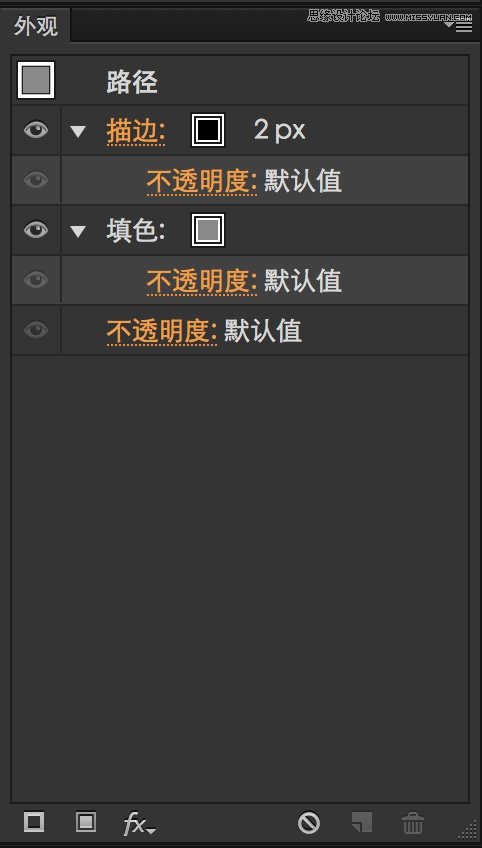
选中这个矩形,查看「外观」面板,可以看到,现在这个矩形有一个描边和一个填色层:

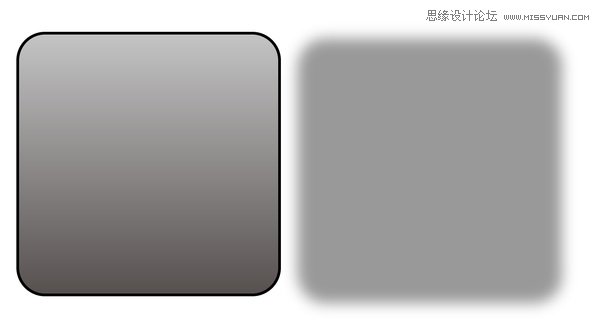
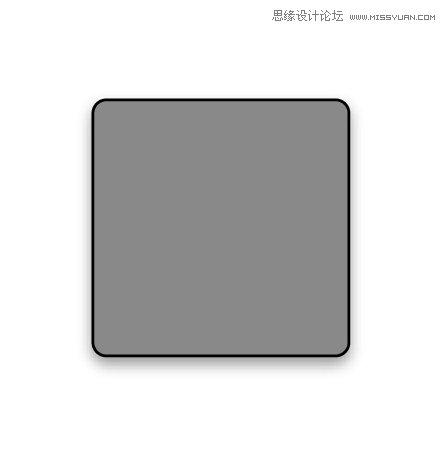
然后,给这个矩形加上一个「圆角」效果。添加这个效果有两种办法:第一种办法是使用顶部应用程序菜单添加,第二种办法是点击「外观」面板的 “fx” 按钮添加,两种办法是等效的。添加效果时圆角半径可随意设定。总之,添加以后,图形应该类似这样:

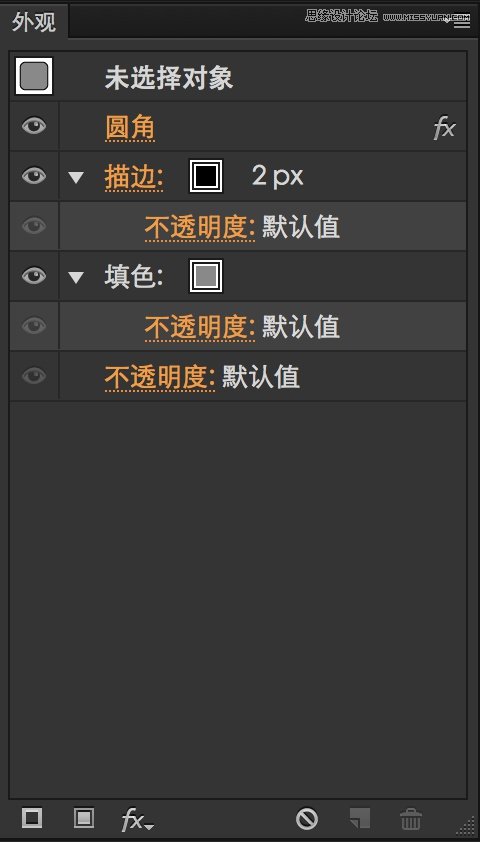
此时的外观面板应该类似这样:

可以看到,相对于先前的「外观」面板,应用了「圆角」效果后,「圆角」效果出现在了外观面板里,后面以 “fx” 提示这是一个效果。
图形画好了,该说说一些关于效果和外观面板的理论知识了。
AI 里的效果是什么?
如果您用过一些 3D 软件,使用过里面的「修改器」功能的话,可能会比较容易理解。AI 里的效果大体上就是能够无损改变矢量对象形状、色彩、风格等的东西。
再详细说明一下「无损」的概念。上面的案例里,加上了「圆角」效果后,图形是「加了圆角效果的矩形」,即它实际上还是原来的那个矩形,只是加了「圆角」效果,而不是圆角矩形。如果在「外观」面板里点击已经添加的「圆角」效果,会发现现在「圆角」的半径仍然是可以修改的;相对来说,如果上来就用圆角矩形画,那么后期如果需要修改圆角大小的话,就很麻烦了。
如果不想要这个圆角,可以点击「圆角」效果,将圆角半径大小设为 0;或者点击圆角外观前面的眼睛图标,令圆角效果不可见;还可以干脆将圆角外观拖至面板上的垃圾桶图标来删除掉。删除圆角效果,或关闭圆角效果的可见性后,会看到图形又恢复到了未加圆角效果的状态,即最初的矩形。
这些就是「无损编辑」特性。有了「效果」,会给 AI 文稿后期的修改、微调带来了很大的便利。这样,设计师在创作初期,不必过于担心出错,使后期修改特别麻烦了。觉得修改自己一年前用 AI 做的烂设计,要比重构自己一年前的烂代码要有趣的多。
对于「外观」面板,需要知道什么?
矢量对象的描边、填充和可见性、可见度(「不透明度」这个翻译太拗口了,下面均以「可见度」代替这个翻译),以及矢量对象添加的效果,均会出现在外观面板上。如果希望修改上述这些图形要素,在「外观」面板上点击相应的要素即可。就像上面修改圆角大小的办法一样。如果希望修改矢量对象的描边,也类似,点击「描边」就可以了:

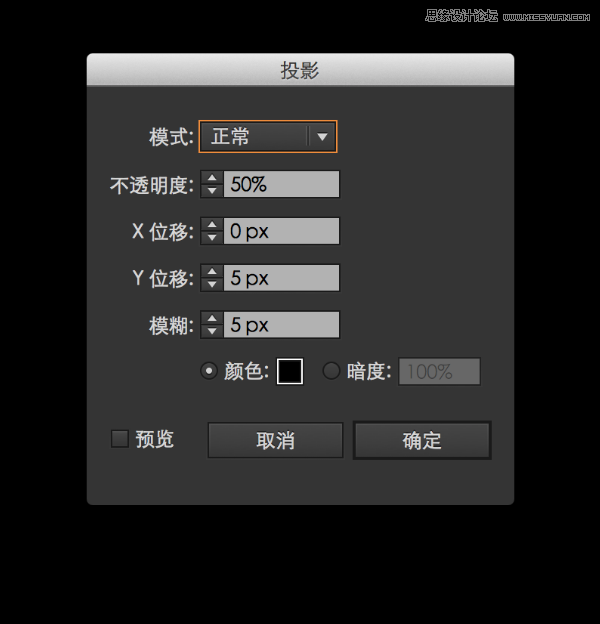
一个矢量对象可以不止有一个描边和一个填充,如前面一篇教程:《使用 Adobe Illustrator 做 UI 设计——多重填充与多重描边》里所描述的那样。同样,也可以有不止一个效果。如上面的矩形,除了圆角效果外,还可以再加一个「投影」效果或别的:


效果可以应用于整个矢量对象,并且对于矢量对象的每个填充和描边,可以单独添加效果。比如,可以把上面的「圆角」效果从最顶层用鼠标拖入至描边或填充里,可以单独只为描边或填充添加圆角效果:


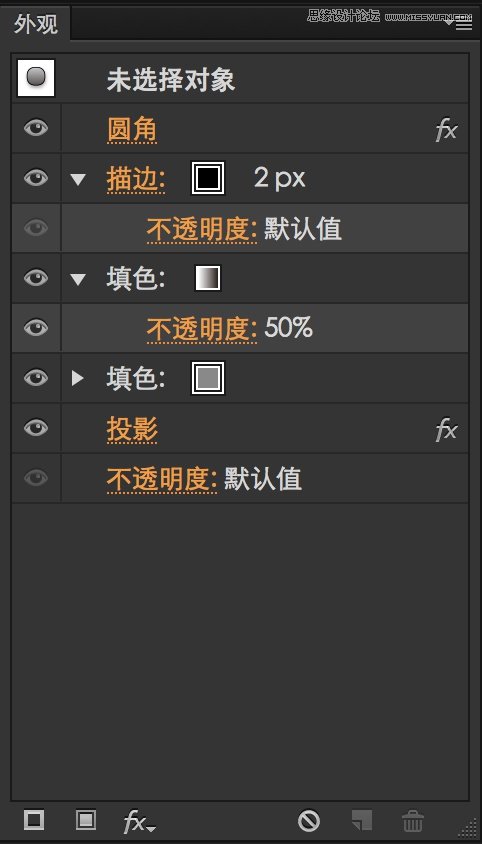
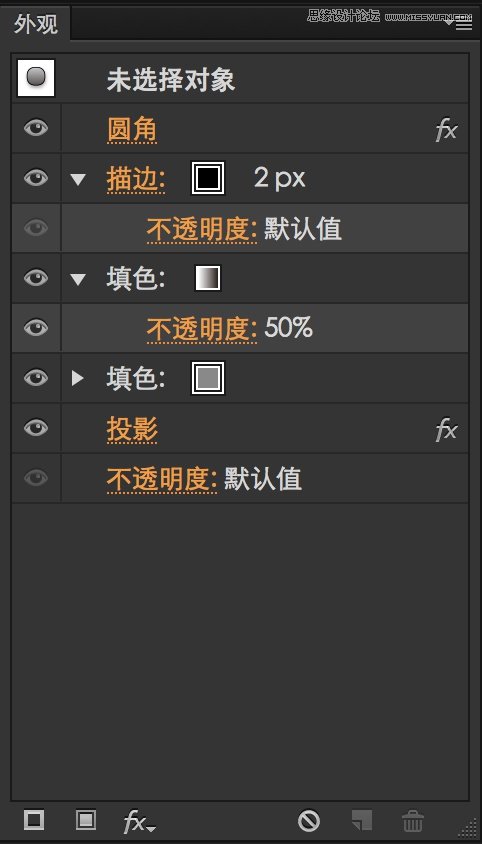
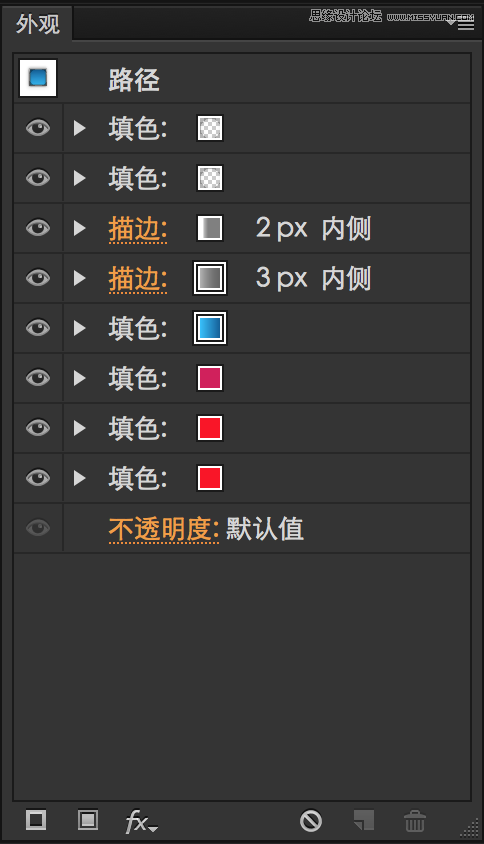
「外观」面板的描边、填充、效果、透明度是有堆叠顺序的,不同的堆叠顺序得到的结果可能会不一样。堆叠顺序规则是:对于填充和描边,在「外观」面板里,位于上面的盖住位于下面的;对于效果,是从上往下执行;整个矢量对象的透明度永远位于最下方。如这个加入投影、圆角矩形,两个填色层的矢量对象:


要这样解读:AI 拿到图形后,首先给这个图形用圆角效果修饰。然后在最上方,给图形加一个 2px 粗的描边;在描边下方放上一个从上到下的渐变、50% 可见度的填色层;在渐变填色层下再放一个灰色的填色层;然后为整个图形添加一个投影效果;最后,设定矢量对象整体的可见度为默认,即完全可见。
除了可以将效果应用于矢量对象外,还可以将效果应用于整个图层。
这里再举个例子说明一下:给整个图层增加一个类似于一些 3D 软件里的「镜像」修改器的效果,让画面一侧的矢量对象能够实时对称到另一边去。依然由上面的例子继续:
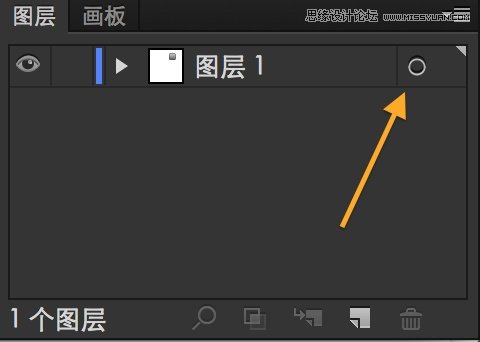
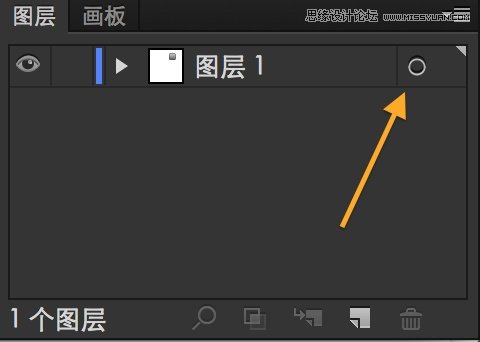
在「图层」面板,点击「图层1」右侧的那个圆圈图示:

点击后,「外观」面板会变成这个样子,表示现在如果更改外观,会应用到整个图层,而非矢量对象上:

接着,画一个刚好完全覆盖整个画板的矩形,并去掉这个矩形的填充和描边颜色:

最后,点击 “fx” 按钮,添加一个「变换」效果,勾选「对称 X」,并把「副本」一栏的值设置为 1。

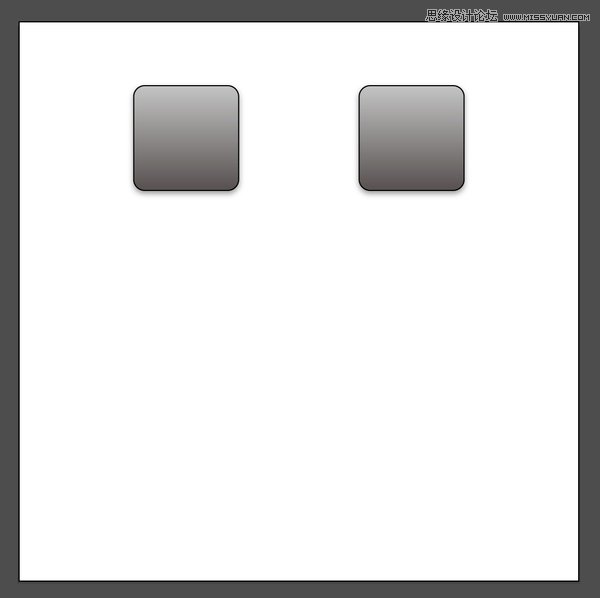
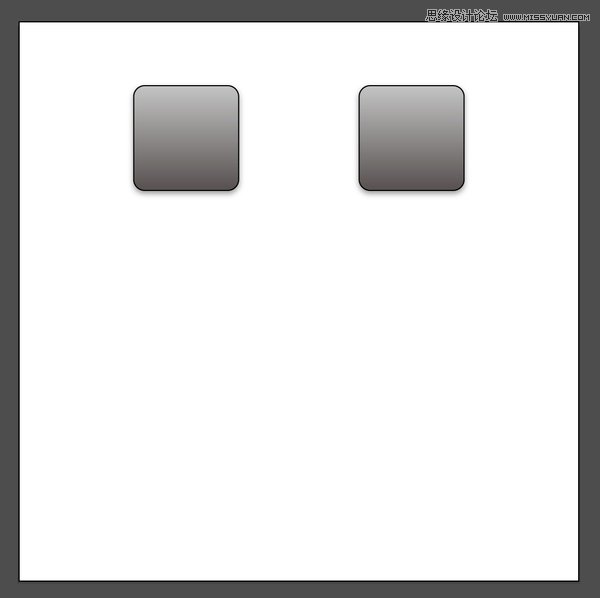
点击「确定」后,画板上的图形就会出现在另一边了,并与原图形保持沿中轴对称的关系:

在这之后,如果对图层做出改动,改动的结果会立即自动对称到另一边:

「扩展外观」命令
如果希望更进一步细调外观所得到的图形,可以使用菜单栏里的「扩展外观」命令,将矢量对象的外观「应用」,作用类似于一些 3D 软件的「应用修改器」。再拿上面的例子举例说明。
首先,撤销掉刚才的图层对称效果,撤销至画板上只有这样一个图形:

选中图形,执行菜单命令「扩展外观」,这个矢量对象会变成一系列图形的编组:

现在可以看到,矢量图形的「圆角」外观被应用到了图形上,现在的图形已经不是「加上了圆角外观的矩形」,而是一个真正的「圆角矩形」了。右键点击编组,执行「取消编组」命令,取消这个编组,看看里面有什么。
取消编组后,会得到两个东西:原矢量对象下边的阴影层,上面是另一个编组。把上面的编组挪开,会看得更清楚一些:

然后,把左边新出现的编组再取消编组,会发现这个编组实际上是由三个东西组成:一个描边、一个灰色的填充层、一个半透明渐变填充层:

这就是给对象执行「扩展外观」命令得到的最终结果,对比还没有执行「扩展外观」命令时的「外观」面板:

可以看到,「扩展外观」命令所做的工作就是将矢量对象的每个效果都应用上,每个填色层和描边都单独拆出来。执行「扩展外观」命令后,就可以由得到的结果来微调了。
不过同样可以看到,执行「扩展外观」命令后,矢量对象的效果就定下来了,不可以改动了。比如在我们这个例子中,执行「扩展外观」命令以后,再想更改圆角的半径和投影就十分困难了。
AI 里有些效果没有啊怎么办? AI 的矢量对象效果虽然强大并且方便,不过相对于 PS 这样的图像处理软件来说,还是缺少了一些效果,比如 PS 里的「内阴影」图形样式在 AI 里就没有类似的效果。怎么办? AI 提供了导入 S
AI 里有些效果没有啊怎么办?
AI 的矢量对象效果虽然强大并且方便,不过相对于 PS 这样的图像处理软件来说,还是缺少了一些效果,比如 PS 里的「内阴影」图形样式在 AI 里就没有类似的效果。怎么办?
AI 提供了导入 SVG 滤镜的功能,通过这个功能,可以导入一些别人写好的 SVG 滤镜,来弥补 AI 自带滤镜的不足。除了用别人写好的滤镜以外,还可以自己写滤镜。例如,考虑写一个给矢量对象加一个投影这样的滤镜,可以按照类似「取对象透明度 -› 将透明度转化为灰度 -› 高斯模糊 -› 平移 -› 与源图像拼合」这样的思路写。
1. 生活中常见材质和他们的特性
在说到材质前,首先要明白的是,为什么我们能够看到东西。我们之所以能看到东西,是因为太阳、电灯这样的光源所发射出来的光线,打到物体上,发生了类似反射、折射、散射这样的光学现象后,最终到达我们眼睛里的视网膜,视网膜上的两种视神经细胞受到光线的刺激后,产生红绿蓝三种彩色电信号(在光线较强时为主)和灰度电信号(在光线较弱时)由视神经传达到大脑,产生视觉。所以说,产生视觉的两大因素是光源和物体;没有光源就没有光线产生,没有物体光就不会由于发生光学现象进入到我们的眼睛里。
生活中,我们能看到每个物体都带有不同的材质。比如虽然都是白色,但白色的墙面和白色的洗衣机看起来却不一样。产生这种现象的原因是因为不同的物体,由于表面凹凸、纹理的细微不同和物质本身的物理光学特性不同,光线与之交互时所发生的光学现象不同,导致了我们看到的物体虽然可能都是一种颜色,但却给人不同的材质感。
在本次教程中,我们先归纳总结材质的物理特性。日常生活中的材质多种多样,不过根据我个人的经验,绝大多数材质(不是全部)可以归纳为以下六种材质,或这六种材质之间的组合:




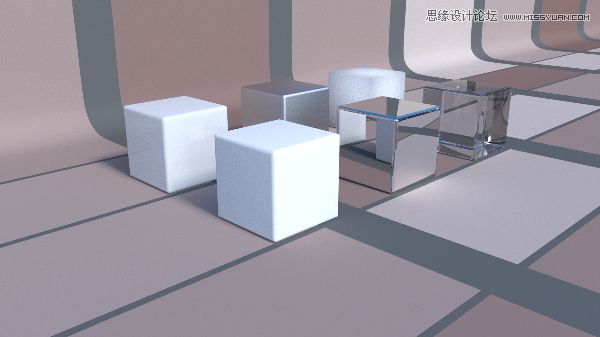
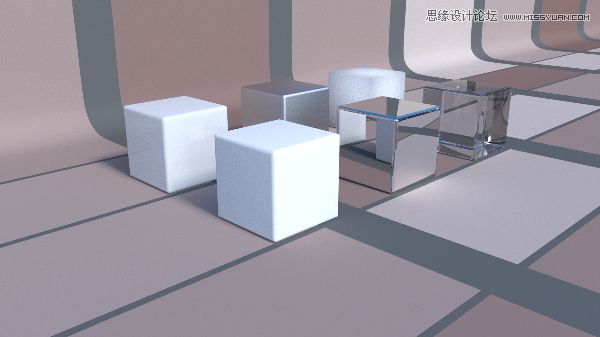
以上的图片就是六种不同材质的物体在不同环境下的表现(由计算机模拟生成),下面逐一介绍这些材质的物理特性。从左到右,从前到后:
最前面的左数第一个物体的材质是生活中最常见到的材质。在生活中,绝大多数物体的表面在微观上并不是十分光滑,或者表层物质有较强的散射特性,因此光线在打到这些物体的表面后,被反射、散射到了各个方向上,这种现象称之为「漫反射」。原理大致如图:

类似这样的物体最典型的就是未抛光的石膏,纸张、墙面这些。观察上面给出的四张材质对比图片,可以看到这样的材质有以下几个视觉特性:
物体在单一平行光源照射下(典型的平行光源是日光),物体显出本身的颜色、图案纹理。并在光源照射下,不同部分大致形成了亮面(直接受光源照射)、灰面(光源与表面有一些角度)、暗面(光源不能直接照射到),之间过渡平滑、柔和。
物体的灰面、暗面稍受周围物体反光以及环境光的影响。例如物体暗部靠近地面的部分可能会比周围稍亮一些,就是因为物体接受到了地面的反光(学过素描的都知道这点吧 = =)。看示例材质图的例子可能会留意到,物体也受天光等环境光的影响,所以看上去稍蓝一些。如果仔细观察生活中的一些露天物体,在晴好的天气下,会发现物体的暗面、灰面或被阴影遮蔽的物体看上去会稍带一些蓝色,是因为反射了天光的缘故。
第一排左二就是常见的镜面金属材质了。由于这样的材质,即使从微观上看,表面依然比较光滑,并且几乎没有散射特征。光线打到这样的表面上后,绝大多数会沿按入射方向法线对称的角度反射出,因此看上去有这些视觉特征:
物体表面的颜色受周围环境影响很大。由于发生镜面反射,会在物体表面形成周围环境的镜像。如果表面不平整,镜像会发生畸变变形。
物体表面在光线照射下,不会像漫反射表面物体那样形成亮面、灰面、暗面。光源会经反射后,直接形成一个物体表面上的清晰虚像。
由于一些金属对不同波长(频率)的光线反射率不同,因此像铜、金、锌等金属会带有颜色。例如由于金对波长短的光线(蓝紫光部分)吸收较多,对波长较长的光线(红黄光)反射较多,因此会带有金黄色。
第一排第三个的材质也是生活中较为常见的,即「玻璃」材质。「玻璃」材质不仅仅包含玻璃,还包括类似聚乙烯塑料、钻石这样的材质,甚至水也可以看作是「玻璃」材质,因此在这里「玻璃」材质打上了引号。「玻璃」材质的特点可以归纳如下:
光线在打到「玻璃」材质表面时,大部分光线会进入表面内部,然后从另一面射出。所以「玻璃」材质是透明的,我们从这边观看可以透过玻璃材质看到另一边的东西。
但由于现实生活中的「玻璃」不是完美的,并且由于全反射现象,总有一些光线打到「玻璃」表面后,没有进入「玻璃」内部,被「玻璃」表面反射或发生全反射现象。并且,由于通常「玻璃」表面较为光滑,「玻璃」表面的反射类似镜面反射。因此,观看「玻璃」材质物体时,除了能够透过「玻璃」看到另一边的物体外,还可以看到「玻璃」器物表面会略带一些周围环境的镜像。并且与表面视角越大,「玻璃」上的镜像就越醒目,这是由于视角越大,全反射现象越明显。
光线在由一种透明介质进入另一种透明介质时,在界面处光线方向会发生偏折,形成折射现象。光线入射角越大,折射现象就越明显。故观看弯曲「玻璃」表面时会觉得穿过「玻璃」的像变形了。折射现象是全反射现象的原因。光的折射也会导致焦散现象。并且,由于「玻璃」对不同波长的光线折射率不同,光线穿过「玻璃」后也可能发生色散、色差现象。不同的透明物体有不同的折射率,折射率越大则折射现象越明显。为什么大家普遍觉得钻石比玻璃好看?原因是钻石的折射率更大,因此看起来更晶莹剔透(全反射现象更明显),并且对着光线看起来是五彩缤纷的(色散现象更明显)。
后一排左一物体的材质,在很多白色家电上可以看到,类似的还有光滑的瓷砖、木地板等等,iPhone 4 的前、背面面板也类似这样。这种材质很像漫反射物体表面材质,不过却隐约能看到物体表面类似镜面反射那样,带有环境镜像。这通常是由于这样的物体表面实际上有两层,下面的那层材质特性类似于漫反射材质,在漫反射层上面有一个很薄的光滑、透明表层,可以令大部分光线透过这一层,照射到下面的漫反射层。不过透明层本身会将照射过来的少许光线反射回去。这样的物体材质视觉特性看起来,兼备漫反射和镜面反射的特性:
和漫反射材质类似,光线打到物体上时会使物体表面不同部位形成明暗对比,并略微受环境光的影响。
和镜面反射材质类似,物体表面会隐约形成周围环境的镜像,并且这个像会由于物体表面不平坦而发生畸变。
后一排左二是粗糙金属材质,类似于一些金属栏杆把手,MacBook 铝合金外壳这样的。这样的材质看起来既不像光滑金属镜面表面,又不像漫反射材质,有这些特点:
和漫反射物体材质在受光源照射后,形成柔和的明暗过渡不同的是,粗糙金属材质在受光线照射后,会在对着光源处形成一个很亮的光斑,亮斑周围部分的亮度迅速衰减。
亮斑大小取决于材质的粗糙程度,越粗糙亮斑越大,越细腻亮斑越小,完全光滑时表面即为镜面反射材质,亮斑变为一个小而清晰的光源镜像。
亮斑较容易在表面曲率变化较大的地方「囤积」。
物体材质相对于漫反射材质而言,受周围环境影响更多一些。但不会像镜面反射材质那样,形成清晰的环境镜像。
最后一个材质有些意思,因为光线打到这个材质上时,不会一下子全都反射出来,也不会一下子全进入物体内部,而是有一部分光线被表面反射出来,进入物体内部的光线则在物体内部传播,但由于物体材质的微观物理特性,传播时发生了散射现象,被散射到各个方向。有的光线散射后继续朝物体内部传播,有的光线则在散射后角度发生很大的偏折,返回射出物体表面。这样,使得一些光线虽然能够透过物体,但物体看起来不像玻璃那样晶莹剔透,而是显得里面是「混沌」的。这样的物体非常多,生活中很多有机物都有类似这样的光学特性,比如人的皮肤、蜡烛、大多数塑料、象牙、凝胶;另外,像瓷器、玉石这样的无机物也有类似特征。
举些例子说明一下,比如下图的人手,可以看到背着光线观察时会看到有光线穿透了人手内部,尤其是在手指缝这样的边缘处最明显:

最极端点的例子是气凝胶,一种内部微观结构呈泡沫状,密度极低的固体。光线进入后会发生充分的散射:

再同上面给出的材质案例,可以归纳这样的材质的视觉特点:
背对光源观看时,相对于漫反射材质来说,这样的材质在光源照射下,明暗面过渡更加柔和,明暗对比更不显著。并且物体边角处较暗,是因为光线打在边角处更容易穿透材质射出。
迎着光源观看时,可看到边角处更亮一些,原因同上,边角处打过来的光线更容易透过物体,被后面的人看到。
物体内部对不同波长的光线散射、吸收能力不同。如人手内部的皮肤、肌肉组织会令红色光线更容易透过,光线通过气凝胶内部时则会发生瑞利散射显现出蓝光(天空是蓝色的原因与之类似)。
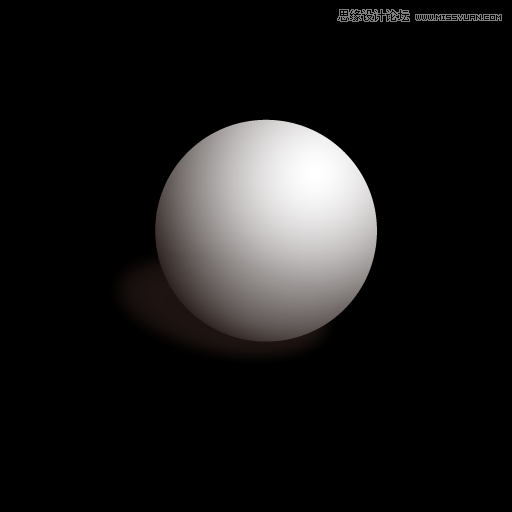
这六种差不多就是生活中最常见的材质了。知道关于材质的基本知识后,下面,根据上面这些,简单说一下用 AI 怎么表现这样的材质。这里以最简单的两个材质——漫反射材质和粗糙金属材质来说明:


上面的是漫反射材质的球体,下面的是粗糙金属材质的(是的,如果周围没有别的物体,背景不太亮,只有一个光源,看起来差不多就是这个样子的)。
用 AI 画出上面的漫反射材质球用了两个矢量对象,一个矢量对象是球体本身,另一个矢量对象是阴影。球体本身就是一个简单的正圆了,阴影是一个旋转后的椭圆。
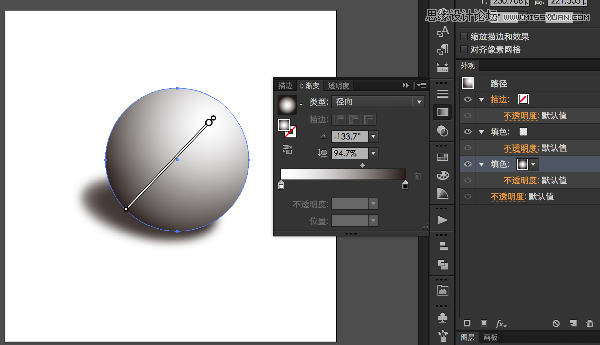
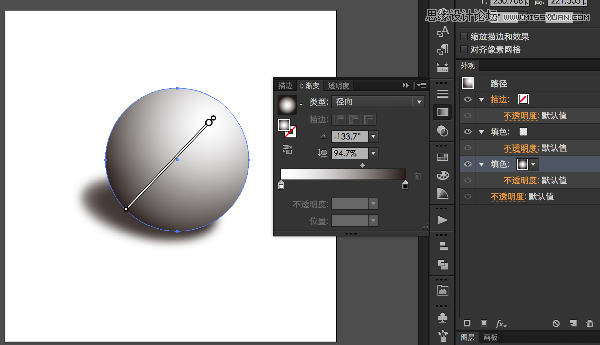
球体本身是这样表现的:有两个填充层,填充颜色均为径向渐变。下面的一层表现主体的明暗效果,上面的一层表现被地面反射的光线略微照亮的效果:


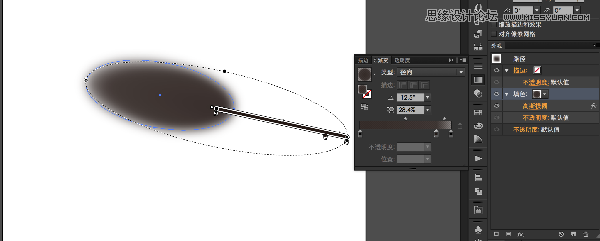
阴影依然是靠一个径向渐变来实现的,并加了一个高斯模糊,来更准确模拟阴影的层次感:

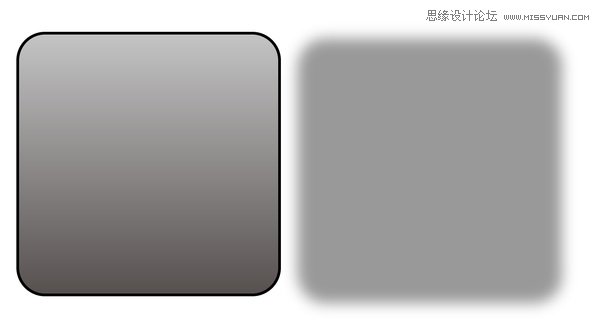
在这里要说一句,AI 中,使物体边缘「模糊」的方法有两个外观效果:一个是羽化,一个是高斯模糊。如果要是希望模拟阴影效果的话,除非有特殊原因,应始终使用高斯模糊效果。因为高斯模糊效果要比羽化的那种线性过渡效果,模拟阴影来的更真实一些。
上面是漫反射材质的表现手法,再说一下粗糙金属材质如何用 AI 表现,其实大同小异。不过,这回需要三个矢量对象,分别表现球体本身、高光「光斑」和阴影:

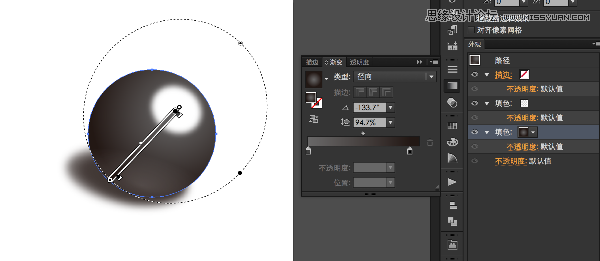
高光光斑是一个纯白色,旋转后的椭圆,加了一个高斯模糊效果。阴影部分和漫反射材质球体的阴影一致。这些很简单。球体部分和漫反射球体类似,依然是用两个填色层来表示,一个填色层为球体的主体颜色,一个填色层模拟地面反光:


球体主体颜色需要较漫反射材质球体的要更暗一些,并且明暗变化要更小;地面反光要较漫反射球体材质更亮一些。
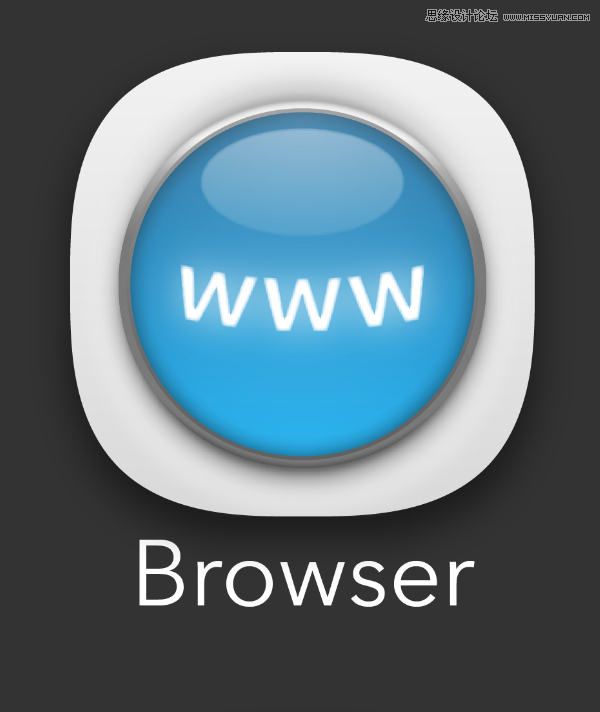
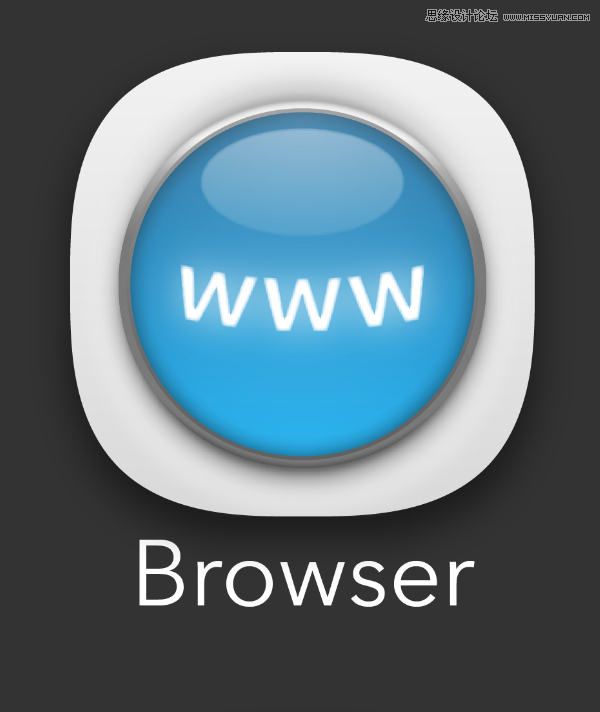
上一个教程里,介绍了生活中常见的几种材质的光学特性,并举了两个例子,介绍了如何用 AI 表现这样的材质。本次教程将要用一个实例,介绍一个图标的质感表现,是如何使用 AI 里面的效果等手法来表现的。嗯对了,用来作为「模特」的图标就是这个,一个浏览器图标:

不过,在具体讨论这个图标是如何表现之前,还是先说说关于图标的一些基本知识吧。首先,大家都可以看出来,这个图标是一个「拟物化」,或者可以称作「风格化」的图标。这种风格的图标使用了类似阴影、渐变、高斯模糊、羽化等手段,来表现材质、光照、层次感等,使图标看上去比较像现实世界中存在的一个物体那样。通过真实世界中对应的隐喻,来让用户明白这个图标背后 App 的作用,并唤起用户的情感。
当然了,与此像对应的,就是「扁平化」风格的图标了。「扁平化」风格的图标,抽离掉了光影、材质,只使用简单的图形、色彩来表现。「拟物化」与「扁平化」风格的对比,大概就是下面的样子:


大家应该都知道了,从 2012 年起,「拟物化」保皇党与「扁平化」革命军开始爆发流血冲突。特别是在 2012 年 WWDC 后,由于 iOS 6 仍旧使用传统的「拟物化」风格,造成「扁平化」革命军的不满,令流血冲突更是升级成为了全面战争。战争大概持续了一年,随着于 2013 年 WWDC 发布的 iOS 7 系统内置的图标全面改为「扁平化」风格。这场战争以「扁平化」革命军胜利,「拟物化」保皇党的败走而终结。
为什么会形成「拟物化」保皇党和「扁平化」革命军两派,并且爆发战争呢?在前些日子有不少讨论了,每个设计师都有自己的说法。对此,我个人的观点嘛,举个例子来说吧:以前,人们都过得很困苦,很多人平时连馒头、面条、米饭都舍不得吃,一般吃饭就吃窝头、棒渣粥,就着点儿咸菜,像饺子这种「美食」更是一年才舍得吃一顿。改革开放后,大家都过上好日子了,就算是顿顿吃饺子也吃得起。于是很多人经常吃大鱼大肉,哪个肉放的多、油放的多、盐放的多就吃啥。结果是「三高」啊,心血管疾病的病患数量急剧升高。再后来,很多人又开始回归粗粮、蔬菜等食品了,尽管大鱼大肉地吃他们也绝对负担得起。
也就是说,虽然现在很多人喜欢吃粗粮,不过跟以前那会儿是有本质的区别的。区别就是,现在我们可以选择吃精粮还是吃粗粮,以前没有这种选择。GUI 的演化也是如此。
从前在 Apple II 和 IBM PC 那个时代啊,不仅电脑屏幕小,分辨率还都很低,而且色彩表现能力极为有限。比如曾经很流行的,曾用于 Windows 1.x、2.x 系列的 CGA 标准,一般分辨率只是 320×200,只有 16 种颜色可以显示。在这样的情况下,GUI 的表现受到了极大的限制,举几个古时候的 GUI 作为例子:

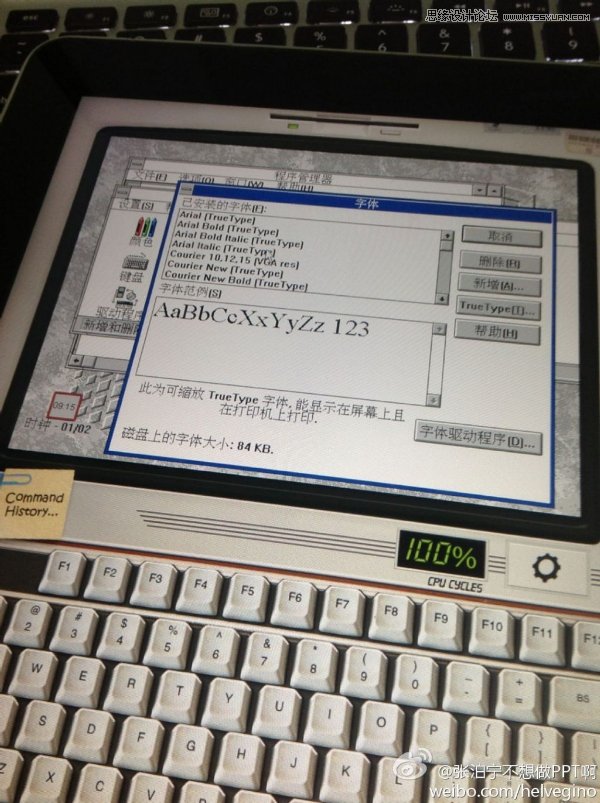
这是 Visual Basic DOS 版(嗯,VB 这货还有 DOS 版)的界面创建器,工作在 DOS 的字符模式下。注意看,这个界面的一切元素,都是基于类似制表符、空格、小数点这样的字符来实现的。当时很多基于 DOS 带 GUI 的程序,比如晚期 DOS 里内置的http://edit.com 文本编辑器,都是通过类似这样的,基于字符显示模式来表现 GUI。VB for DOS 可以说是这这种基于字符 GUI 的极致了,仅用字符就实现了窗体和几乎所有常用的控件,甚至实现了窗体的阴影效果。现在这种字符 GUI 在某些场合、领域依然存在,普通人比较容易接触到的就是 PC 机的 BIOS 界面,还有 Linux/Unix 里的一些程序至今依然使用这样的字符 UI。

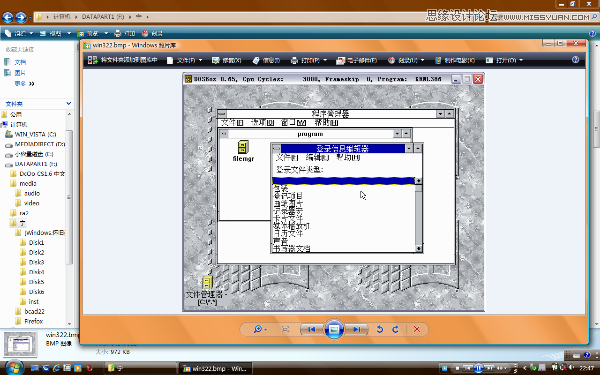
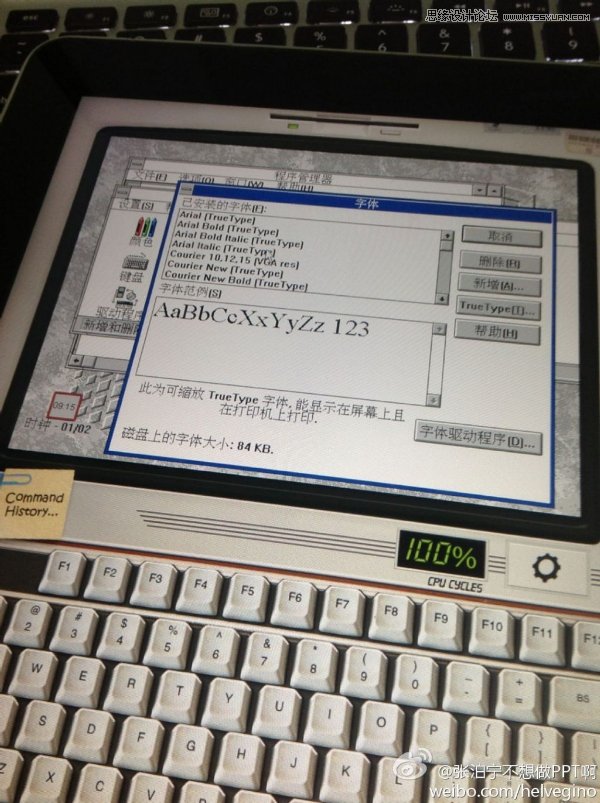
这个是我自己截取的 Windows 2.03 的截图,工作在 DOS 的图形模式下,VGA 屏幕(640×480,16 色)。可以看到图标都是简单的黑白图形,窗体、控件也是标准的「扁平化」风格。因为当年流行的屏幕表现力通常很差,并且电脑带不起来高分辨率、色彩丰富的界面,只能表现成这个样子。
然后,随着显示器和电脑硬件的进步,VGA、SVGA 等高级一些的显示标准开始普及起来。于是流行的 GUI 开始变成了这样的风格:


这两个都是 Windows 3.2 系统界面。可以看到,GUI 开始使用高光和阴影来表现控件的立体感,并且图标也开始带有色彩,试图呈现现实世界中的物件。

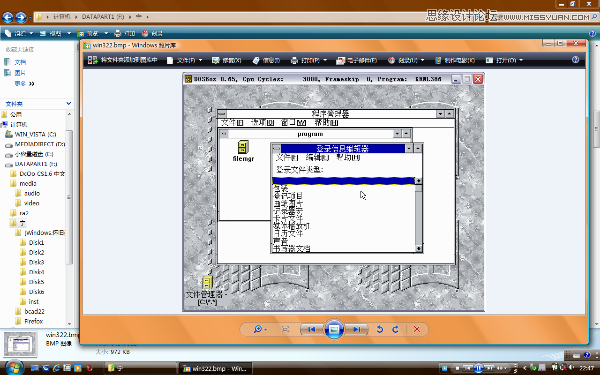
这张截图,从外到内为 Windows Vista、XP、3.2. 可以看到,随着显示设备的进步和计算机性能的提高,Windows 的 UI 经历了怎样的一套演化流程。
移动设备也不利外,早期像 Newtown PDA 这样的设备只能显示黑白画面。演化到 Windows Mobile 时代后,流行的显示屏最开始是 240×320, 256 色,后来演变到 640×480 , 65536 色这样的。再然后是 iPhone 的 320×480,32 位真彩色。与此同时,GUI 也正像从前在电脑上发生过的那样,从黑白线条风格,逐渐变成了彩色像素小图标,然后是 iPhone OS 的水晶质感图标、「立体」控件。最终,「拟物化」风格在搭载 Retina 显示屏的 iPhone 4 上市后达到了顶峰,因为 Retina 显示屏清晰锐利的屏幕,非常适合表现材质质感。
不过,当「拟物化」风格大行其道后,种种弊端开始显现出来。比如,不是每个 App 都有对应在现实世界中的隐喻。而且,「拟物化」风格容易让人把注意力从内容本身转移到界面上。还有,过度的「拟物化」风格图标的堆积容易给人以不一致感。因此,爆发了上面所说的,「拟物化」保皇党和「扁平化」革命军的冲突,最终「扁平化」获胜,开始流行起来。
可能有人会问,既然现在是「扁平化」的天下了,那为什么还要用「拟物化」风格的图标举例讲述呢?答:这一期讲的就是如何用 AI 表现质感和光影啊。再说了,现在「拟物化」风格也没有完全消亡,不信看看 iOS 7 内置的备忘录应用。
然后再说说如何做出一个好的「拟物化」风格图标。根据个人经验,做好「拟物化」风格的图标,主要依靠几点: 注重细节; 保证图标的辨识度; 控制细节的数量; 前两点都好理解,着重说一下第三点。做「拟物化」风格的图
然后再说说如何做出一个好的「拟物化」风格图标。根据个人经验,做好「拟物化」风格的图标,主要依靠几点:
注重细节;
保证图标的辨识度;
控制细节的数量;
前两点都好理解,着重说一下第三点。做「拟物化」风格的图标,堆砌大量的细节不是一个明智的做法。因为,除非做 OS X App 那样的图标,绝大多数系统应用程序的图标分辨率都比较低的,例如 iPhone iOS 7 图标分辨率是 120×120,在这样的分辨率下显然不适合堆砌细节。并且,堆砌细节容易给人造成认知上的困难,并很容易造成混乱、不一致感。再有,堆砌细节还很容易降低图标的辨识度。因此,虽然基于矢量的 Adobe Illustator 很适合用可无限缩放的矢量图形堆砌细节,不过不建议这样做。
好了,现在可以开始进入正题——解析上面的那个图标是如何表现的了。这个浏览器的图标,放在了一个类似 App Launcher 的展示界面里:

展示界面是单独的一个 AI 文件,里面以外部文件链接的形式,嵌入了几个图标。AI 嵌入外部文件很简单,只要把外部文件直接拖拽进去就可以了。外部文件发生改动,更新后,AI 会自动更新,非常方便。并且外部文件拖拽进去后,可以像在 AI 里创建的矢量图形一样加上效果。比如,这个展示界面上,所有的图标都加了一个阴影效果。由于这套图标的光源方向是从上到下,因此阴影方向也是竖直向下。阴影不要弄得过重,淡淡的一层就很好:

加入阴影效果,使得这套图标看起来更符合人们的视觉经验,并能更好地将图标层与背景层区分开来。
每个图标都是一个单独的文件。这个浏览器图标也不例外,文件整体是这样的:

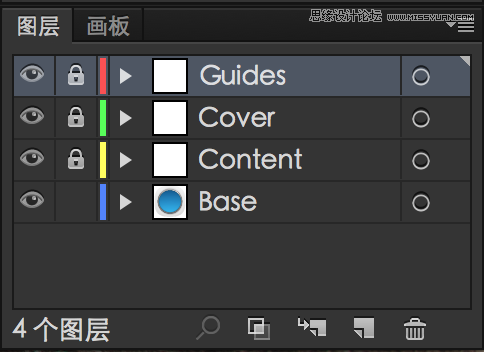
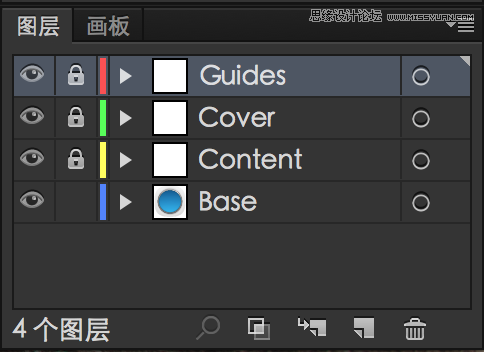
这个图标文件由四个图层组成,分别是「基座」、内容层、「盖子」、参考线:

那么,就一层一层来说吧。
最下面的一层也是最复杂的一层,是这个图标的「基座」,由两个矢量对象组成:

灰白色的底层很简单,没有描边,只有一个填色层,方向是从上到下,模拟光源自顶向下照射。
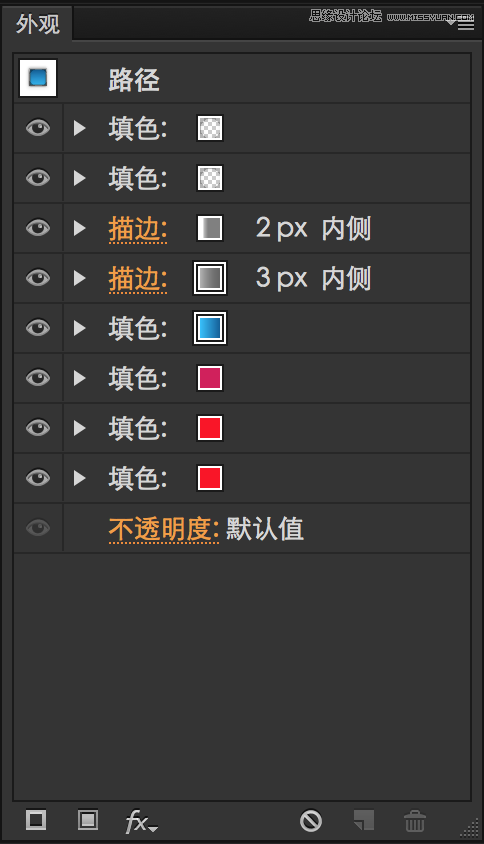
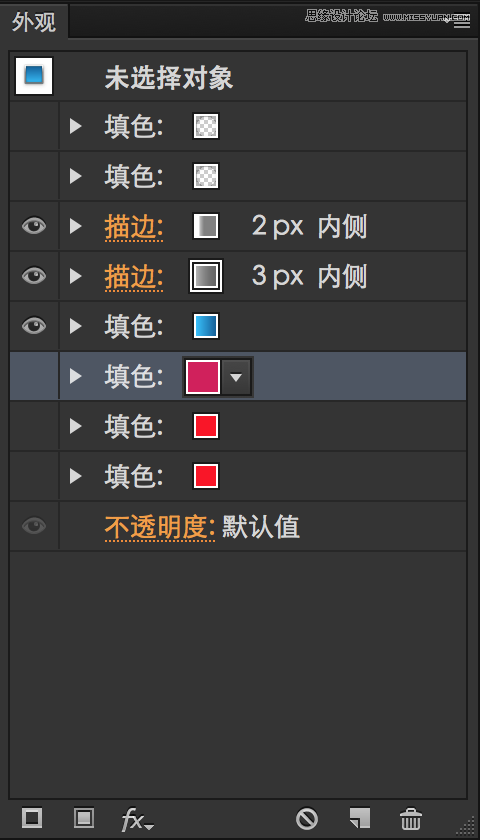
灰框蓝色的基座就比较复杂了,这个矢量对象的外观面板嘛……是这个样子:

一共有两个描边层,六个填色层。
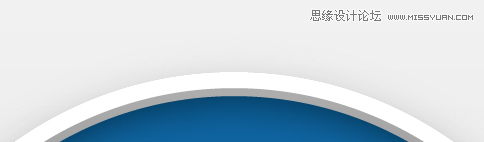
似乎的确有些复杂,那么稍做简化一下吧。在「外观」面板里,只保留两个描边和蓝色填色层的可见性。这样,可以清楚地看到这个矢量图形主体元素:


两个描边的作用,是用来表现银色边框。两个边框均为沿图形内侧对齐,上面的是 2px 宽度,下面的是 3px 宽度,用不同的灰度来表现边框的立体感。边框的材质假定是一种稍微粗糙一些的金属,有一个自顶向下照射的光源和环境光。在上一个教程里,介绍了金属材质的光学特性。金属材质在单一光源照射下,会有一个特别亮的高光区,并且高光区在边缘处亮度会很快地衰减。因此,在这里同理,为模拟这样的金属材质,描边的渐变应该做类似这样的设置:

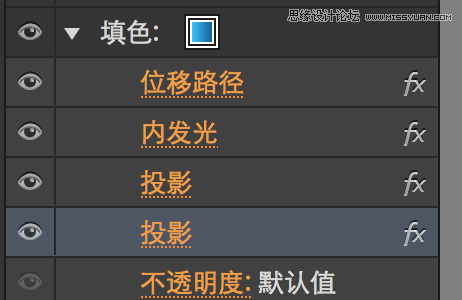
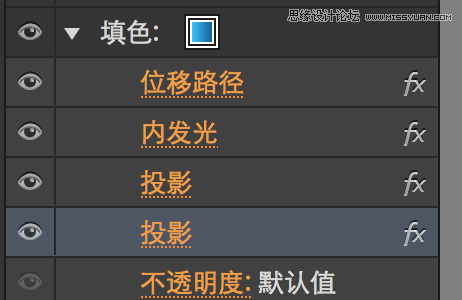
在边框下面的是蓝色渐变的填色层,填色层一共有四个效果:

首先是一个「位移路径」效果(实际上个人觉得译为「偏移路径」更好,英文原文是 Offset Path)。这个效果的作用是,让矢量图形收缩/扩张指定像素的大小。在这里,将「位移」数值设定为 “-1″,即向内收缩 1px 大小。为什么要这样做?如果不这样做的话,那么在边框的边缘处,蓝色底座会被隐约看到,特别是在图像缩小查看时:

产生这种情况的原因是 AI 默认是以消锯齿的方式填充颜色。在执行消锯齿操作时,图形边缘的像素会被设置为半透明。所以在边框处的蓝色「细线」,实际上是边框边缘的半透明像素叠加到蓝色基座的半透明像素上,因此看上去是暗蓝色。所以,首先要给图形加上一个「位移路径」效果,避免边缘出现蓝色的「细线」。
接下来是一个「内发光」效果,给圆形底座的边缘加上阴影效果,增加真实感:

对比没有加入阴影效果的情况:

再下面是两个「投影」效果,为底座附近的表面增添凹凸感。上面的投影颜色是黑色,下面的投影颜色为白色,模拟一个下凹效果。下面是加投影和未加投影的对比:


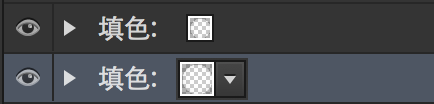
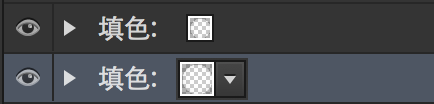
上面说的就是两个描边和蓝色填色层的作用和效果,接下来继续说说剩下的五个填色层。最上面位于描边之上的两个半透明填色层实际上分别是两个径向渐变,其作用是,为边框的边缘增加细微的阴影效果,对比如图:





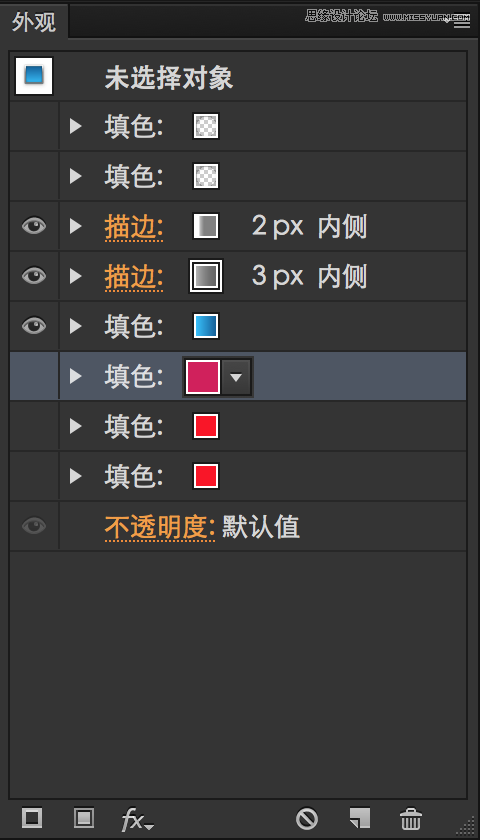
最下面的三个填色层附带的效果是这样的:

这三个填色层由于在蓝色的填色层下,所以填色层本身实际上是不能被看到的。三个填色层可以使用任意的颜色,只是可见度要设置为 100%,即完全可见。加入这三个填色层的目的,是为了给图形加上细微的光影效果,对比如下:


上面说的就是是底座图层了。上面的几个图层就很简单了。底座层上面是内容层。现在内容层里只有一个文字对象,文字对象加上了变形、羽化、外发光等效果,让文字看上去是在发光,如图:


再上面是「盖子」,也很简单了。下面是一个圆形,上面是一个椭圆。模拟一个圆形的灯光光源,从顶向下照射到一个光滑的球面玻璃表面上。两个矢量对象均没有描边,填充色都是半透明渐变:

最上面就是参考线图层了:

差不多就是这个样子了。可以看到,虽然可能相对于 PS 这样的像素图处理工具来说,AI 的效果会有一些局限性,不过整体上还是够用的了。熟练掌握 AI 的使用后,如果图标不是特别复杂,那么用 AI 来画也可以,甚至可能更方便一些。
第一步依然是新建一个新文件,大小随意。然后,在画板上画一个矩形,需要带填充颜色和描边颜色。颜色、大小、位置、描边粗细同样随意,只要能与背景区分开,并且填充与描边区分开就好,类似这样的:

选中这个矩形,查看「外观」面板,可以看到,现在这个矩形有一个描边和一个填色层:

然后,给这个矩形加上一个「圆角」效果。添加这个效果有两种办法:第一种办法是使用顶部应用程序菜单添加,第二种办法是点击「外观」面板的 “fx” 按钮添加,两种办法是等效的。添加效果时圆角半径可随意设定。总之,添加以后,图形应该类似这样:

此时的外观面板应该类似这样:

可以看到,相对于先前的「外观」面板,应用了「圆角」效果后,「圆角」效果出现在了外观面板里,后面以 “fx” 提示这是一个效果。
图形画好了,该说说一些关于效果和外观面板的理论知识了。
AI 里的效果是什么?
如果您用过一些 3D 软件,使用过里面的「修改器」功能的话,可能会比较容易理解。AI 里的效果大体上就是能够无损改变矢量对象形状、色彩、风格等的东西。
再详细说明一下「无损」的概念。上面的案例里,加上了「圆角」效果后,图形是「加了圆角效果的矩形」,即它实际上还是原来的那个矩形,只是加了「圆角」效果,而不是圆角矩形。如果在「外观」面板里点击已经添加的「圆角」效果,会发现现在「圆角」的半径仍然是可以修改的;相对来说,如果上来就用圆角矩形画,那么后期如果需要修改圆角大小的话,就很麻烦了。
如果不想要这个圆角,可以点击「圆角」效果,将圆角半径大小设为 0;或者点击圆角外观前面的眼睛图标,令圆角效果不可见;还可以干脆将圆角外观拖至面板上的垃圾桶图标来删除掉。删除圆角效果,或关闭圆角效果的可见性后,会看到图形又恢复到了未加圆角效果的状态,即最初的矩形。
这些就是「无损编辑」特性。有了「效果」,会给 AI 文稿后期的修改、微调带来了很大的便利。这样,设计师在创作初期,不必过于担心出错,使后期修改特别麻烦了。觉得修改自己一年前用 AI 做的烂设计,要比重构自己一年前的烂代码要有趣的多。
对于「外观」面板,需要知道什么?
矢量对象的描边、填充和可见性、可见度(「不透明度」这个翻译太拗口了,下面均以「可见度」代替这个翻译),以及矢量对象添加的效果,均会出现在外观面板上。如果希望修改上述这些图形要素,在「外观」面板上点击相应的要素即可。就像上面修改圆角大小的办法一样。如果希望修改矢量对象的描边,也类似,点击「描边」就可以了:

一个矢量对象可以不止有一个描边和一个填充,如前面一篇教程:《使用 Adobe Illustrator 做 UI 设计——多重填充与多重描边》里所描述的那样。同样,也可以有不止一个效果。如上面的矩形,除了圆角效果外,还可以再加一个「投影」效果或别的:


效果可以应用于整个矢量对象,并且对于矢量对象的每个填充和描边,可以单独添加效果。比如,可以把上面的「圆角」效果从最顶层用鼠标拖入至描边或填充里,可以单独只为描边或填充添加圆角效果:


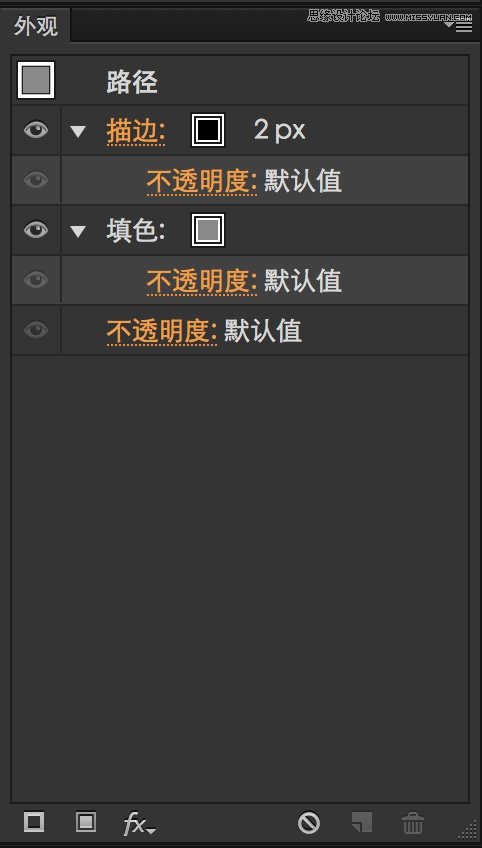
「外观」面板的描边、填充、效果、透明度是有堆叠顺序的,不同的堆叠顺序得到的结果可能会不一样。堆叠顺序规则是:对于填充和描边,在「外观」面板里,位于上面的盖住位于下面的;对于效果,是从上往下执行;整个矢量对象的透明度永远位于最下方。如这个加入投影、圆角矩形,两个填色层的矢量对象:


要这样解读:AI 拿到图形后,首先给这个图形用圆角效果修饰。然后在最上方,给图形加一个 2px 粗的描边;在描边下方放上一个从上到下的渐变、50% 可见度的填色层;在渐变填色层下再放一个灰色的填色层;然后为整个图形添加一个投影效果;最后,设定矢量对象整体的可见度为默认,即完全可见。
除了可以将效果应用于矢量对象外,还可以将效果应用于整个图层。
这里再举个例子说明一下:给整个图层增加一个类似于一些 3D 软件里的「镜像」修改器的效果,让画面一侧的矢量对象能够实时对称到另一边去。依然由上面的例子继续:
在「图层」面板,点击「图层1」右侧的那个圆圈图示:

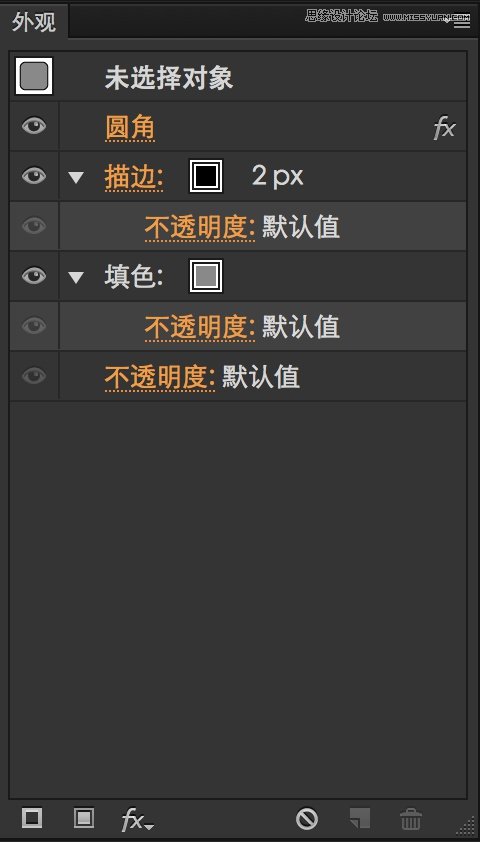
点击后,「外观」面板会变成这个样子,表示现在如果更改外观,会应用到整个图层,而非矢量对象上:

接着,画一个刚好完全覆盖整个画板的矩形,并去掉这个矩形的填充和描边颜色:

最后,点击 “fx” 按钮,添加一个「变换」效果,勾选「对称 X」,并把「副本」一栏的值设置为 1。

点击「确定」后,画板上的图形就会出现在另一边了,并与原图形保持沿中轴对称的关系:

在这之后,如果对图层做出改动,改动的结果会立即自动对称到另一边:

「扩展外观」命令
如果希望更进一步细调外观所得到的图形,可以使用菜单栏里的「扩展外观」命令,将矢量对象的外观「应用」,作用类似于一些 3D 软件的「应用修改器」。再拿上面的例子举例说明。
首先,撤销掉刚才的图层对称效果,撤销至画板上只有这样一个图形:

选中图形,执行菜单命令「扩展外观」,这个矢量对象会变成一系列图形的编组:

现在可以看到,矢量图形的「圆角」外观被应用到了图形上,现在的图形已经不是「加上了圆角外观的矩形」,而是一个真正的「圆角矩形」了。右键点击编组,执行「取消编组」命令,取消这个编组,看看里面有什么。
取消编组后,会得到两个东西:原矢量对象下边的阴影层,上面是另一个编组。把上面的编组挪开,会看得更清楚一些:

然后,把左边新出现的编组再取消编组,会发现这个编组实际上是由三个东西组成:一个描边、一个灰色的填充层、一个半透明渐变填充层:

这就是给对象执行「扩展外观」命令得到的最终结果,对比还没有执行「扩展外观」命令时的「外观」面板:

可以看到,「扩展外观」命令所做的工作就是将矢量对象的每个效果都应用上,每个填色层和描边都单独拆出来。执行「扩展外观」命令后,就可以由得到的结果来微调了。
不过同样可以看到,执行「扩展外观」命令后,矢量对象的效果就定下来了,不可以改动了。比如在我们这个例子中,执行「扩展外观」命令以后,再想更改圆角的半径和投影就十分困难了。
AI 里有些效果没有啊怎么办? AI 的矢量对象效果虽然强大并且方便,不过相对于 PS 这样的图像处理软件来说,还是缺少了一些效果,比如 PS 里的「内阴影」图形样式在 AI 里就没有类似的效果。怎么办? AI 提供了导入 S
AI 里有些效果没有啊怎么办?
AI 的矢量对象效果虽然强大并且方便,不过相对于 PS 这样的图像处理软件来说,还是缺少了一些效果,比如 PS 里的「内阴影」图形样式在 AI 里就没有类似的效果。怎么办?
AI 提供了导入 SVG 滤镜的功能,通过这个功能,可以导入一些别人写好的 SVG 滤镜,来弥补 AI 自带滤镜的不足。除了用别人写好的滤镜以外,还可以自己写滤镜。例如,考虑写一个给矢量对象加一个投影这样的滤镜,可以按照类似「取对象透明度 -› 将透明度转化为灰度 -› 高斯模糊 -› 平移 -› 与源图像拼合」这样的思路写。
1. 生活中常见材质和他们的特性
在说到材质前,首先要明白的是,为什么我们能够看到东西。我们之所以能看到东西,是因为太阳、电灯这样的光源所发射出来的光线,打到物体上,发生了类似反射、折射、散射这样的光学现象后,最终到达我们眼睛里的视网膜,视网膜上的两种视神经细胞受到光线的刺激后,产生红绿蓝三种彩色电信号(在光线较强时为主)和灰度电信号(在光线较弱时)由视神经传达到大脑,产生视觉。所以说,产生视觉的两大因素是光源和物体;没有光源就没有光线产生,没有物体光就不会由于发生光学现象进入到我们的眼睛里。
生活中,我们能看到每个物体都带有不同的材质。比如虽然都是白色,但白色的墙面和白色的洗衣机看起来却不一样。产生这种现象的原因是因为不同的物体,由于表面凹凸、纹理的细微不同和物质本身的物理光学特性不同,光线与之交互时所发生的光学现象不同,导致了我们看到的物体虽然可能都是一种颜色,但却给人不同的材质感。
在本次教程中,我们先归纳总结材质的物理特性。日常生活中的材质多种多样,不过根据我个人的经验,绝大多数材质(不是全部)可以归纳为以下六种材质,或这六种材质之间的组合:




以上的图片就是六种不同材质的物体在不同环境下的表现(由计算机模拟生成),下面逐一介绍这些材质的物理特性。从左到右,从前到后:
最前面的左数第一个物体的材质是生活中最常见到的材质。在生活中,绝大多数物体的表面在微观上并不是十分光滑,或者表层物质有较强的散射特性,因此光线在打到这些物体的表面后,被反射、散射到了各个方向上,这种现象称之为「漫反射」。原理大致如图:

类似这样的物体最典型的就是未抛光的石膏,纸张、墙面这些。观察上面给出的四张材质对比图片,可以看到这样的材质有以下几个视觉特性:
物体在单一平行光源照射下(典型的平行光源是日光),物体显出本身的颜色、图案纹理。并在光源照射下,不同部分大致形成了亮面(直接受光源照射)、灰面(光源与表面有一些角度)、暗面(光源不能直接照射到),之间过渡平滑、柔和。
物体的灰面、暗面稍受周围物体反光以及环境光的影响。例如物体暗部靠近地面的部分可能会比周围稍亮一些,就是因为物体接受到了地面的反光(学过素描的都知道这点吧 = =)。看示例材质图的例子可能会留意到,物体也受天光等环境光的影响,所以看上去稍蓝一些。如果仔细观察生活中的一些露天物体,在晴好的天气下,会发现物体的暗面、灰面或被阴影遮蔽的物体看上去会稍带一些蓝色,是因为反射了天光的缘故。
第一排左二就是常见的镜面金属材质了。由于这样的材质,即使从微观上看,表面依然比较光滑,并且几乎没有散射特征。光线打到这样的表面上后,绝大多数会沿按入射方向法线对称的角度反射出,因此看上去有这些视觉特征:
物体表面的颜色受周围环境影响很大。由于发生镜面反射,会在物体表面形成周围环境的镜像。如果表面不平整,镜像会发生畸变变形。
物体表面在光线照射下,不会像漫反射表面物体那样形成亮面、灰面、暗面。光源会经反射后,直接形成一个物体表面上的清晰虚像。
由于一些金属对不同波长(频率)的光线反射率不同,因此像铜、金、锌等金属会带有颜色。例如由于金对波长短的光线(蓝紫光部分)吸收较多,对波长较长的光线(红黄光)反射较多,因此会带有金黄色。
第一排第三个的材质也是生活中较为常见的,即「玻璃」材质。「玻璃」材质不仅仅包含玻璃,还包括类似聚乙烯塑料、钻石这样的材质,甚至水也可以看作是「玻璃」材质,因此在这里「玻璃」材质打上了引号。「玻璃」材质的特点可以归纳如下:
光线在打到「玻璃」材质表面时,大部分光线会进入表面内部,然后从另一面射出。所以「玻璃」材质是透明的,我们从这边观看可以透过玻璃材质看到另一边的东西。
但由于现实生活中的「玻璃」不是完美的,并且由于全反射现象,总有一些光线打到「玻璃」表面后,没有进入「玻璃」内部,被「玻璃」表面反射或发生全反射现象。并且,由于通常「玻璃」表面较为光滑,「玻璃」表面的反射类似镜面反射。因此,观看「玻璃」材质物体时,除了能够透过「玻璃」看到另一边的物体外,还可以看到「玻璃」器物表面会略带一些周围环境的镜像。并且与表面视角越大,「玻璃」上的镜像就越醒目,这是由于视角越大,全反射现象越明显。
光线在由一种透明介质进入另一种透明介质时,在界面处光线方向会发生偏折,形成折射现象。光线入射角越大,折射现象就越明显。故观看弯曲「玻璃」表面时会觉得穿过「玻璃」的像变形了。折射现象是全反射现象的原因。光的折射也会导致焦散现象。并且,由于「玻璃」对不同波长的光线折射率不同,光线穿过「玻璃」后也可能发生色散、色差现象。不同的透明物体有不同的折射率,折射率越大则折射现象越明显。为什么大家普遍觉得钻石比玻璃好看?原因是钻石的折射率更大,因此看起来更晶莹剔透(全反射现象更明显),并且对着光线看起来是五彩缤纷的(色散现象更明显)。
后一排左一物体的材质,在很多白色家电上可以看到,类似的还有光滑的瓷砖、木地板等等,iPhone 4 的前、背面面板也类似这样。这种材质很像漫反射物体表面材质,不过却隐约能看到物体表面类似镜面反射那样,带有环境镜像。这通常是由于这样的物体表面实际上有两层,下面的那层材质特性类似于漫反射材质,在漫反射层上面有一个很薄的光滑、透明表层,可以令大部分光线透过这一层,照射到下面的漫反射层。不过透明层本身会将照射过来的少许光线反射回去。这样的物体材质视觉特性看起来,兼备漫反射和镜面反射的特性:
和漫反射材质类似,光线打到物体上时会使物体表面不同部位形成明暗对比,并略微受环境光的影响。
和镜面反射材质类似,物体表面会隐约形成周围环境的镜像,并且这个像会由于物体表面不平坦而发生畸变。
后一排左二是粗糙金属材质,类似于一些金属栏杆把手,MacBook 铝合金外壳这样的。这样的材质看起来既不像光滑金属镜面表面,又不像漫反射材质,有这些特点:
和漫反射物体材质在受光源照射后,形成柔和的明暗过渡不同的是,粗糙金属材质在受光线照射后,会在对着光源处形成一个很亮的光斑,亮斑周围部分的亮度迅速衰减。
亮斑大小取决于材质的粗糙程度,越粗糙亮斑越大,越细腻亮斑越小,完全光滑时表面即为镜面反射材质,亮斑变为一个小而清晰的光源镜像。
亮斑较容易在表面曲率变化较大的地方「囤积」。
物体材质相对于漫反射材质而言,受周围环境影响更多一些。但不会像镜面反射材质那样,形成清晰的环境镜像。
最后一个材质有些意思,因为光线打到这个材质上时,不会一下子全都反射出来,也不会一下子全进入物体内部,而是有一部分光线被表面反射出来,进入物体内部的光线则在物体内部传播,但由于物体材质的微观物理特性,传播时发生了散射现象,被散射到各个方向。有的光线散射后继续朝物体内部传播,有的光线则在散射后角度发生很大的偏折,返回射出物体表面。这样,使得一些光线虽然能够透过物体,但物体看起来不像玻璃那样晶莹剔透,而是显得里面是「混沌」的。这样的物体非常多,生活中很多有机物都有类似这样的光学特性,比如人的皮肤、蜡烛、大多数塑料、象牙、凝胶;另外,像瓷器、玉石这样的无机物也有类似特征。
举些例子说明一下,比如下图的人手,可以看到背着光线观察时会看到有光线穿透了人手内部,尤其是在手指缝这样的边缘处最明显:

最极端点的例子是气凝胶,一种内部微观结构呈泡沫状,密度极低的固体。光线进入后会发生充分的散射:

再同上面给出的材质案例,可以归纳这样的材质的视觉特点:
背对光源观看时,相对于漫反射材质来说,这样的材质在光源照射下,明暗面过渡更加柔和,明暗对比更不显著。并且物体边角处较暗,是因为光线打在边角处更容易穿透材质射出。
迎着光源观看时,可看到边角处更亮一些,原因同上,边角处打过来的光线更容易透过物体,被后面的人看到。
物体内部对不同波长的光线散射、吸收能力不同。如人手内部的皮肤、肌肉组织会令红色光线更容易透过,光线通过气凝胶内部时则会发生瑞利散射显现出蓝光(天空是蓝色的原因与之类似)。
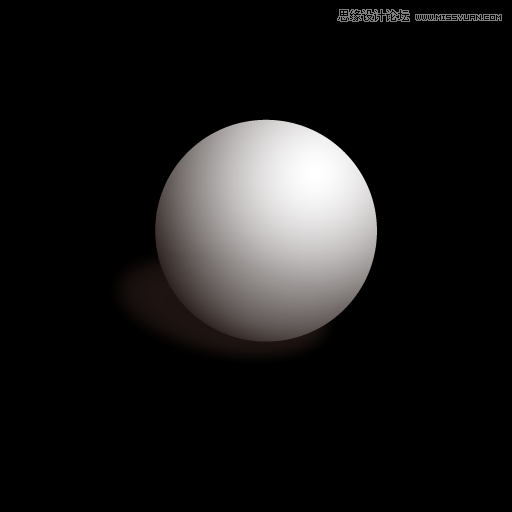
这六种差不多就是生活中最常见的材质了。知道关于材质的基本知识后,下面,根据上面这些,简单说一下用 AI 怎么表现这样的材质。这里以最简单的两个材质——漫反射材质和粗糙金属材质来说明:


上面的是漫反射材质的球体,下面的是粗糙金属材质的(是的,如果周围没有别的物体,背景不太亮,只有一个光源,看起来差不多就是这个样子的)。
用 AI 画出上面的漫反射材质球用了两个矢量对象,一个矢量对象是球体本身,另一个矢量对象是阴影。球体本身就是一个简单的正圆了,阴影是一个旋转后的椭圆。
球体本身是这样表现的:有两个填充层,填充颜色均为径向渐变。下面的一层表现主体的明暗效果,上面的一层表现被地面反射的光线略微照亮的效果:


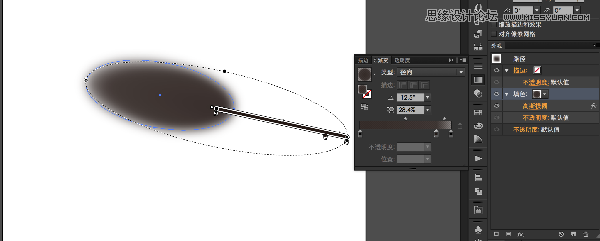
阴影依然是靠一个径向渐变来实现的,并加了一个高斯模糊,来更准确模拟阴影的层次感:

在这里要说一句,AI 中,使物体边缘「模糊」的方法有两个外观效果:一个是羽化,一个是高斯模糊。如果要是希望模拟阴影效果的话,除非有特殊原因,应始终使用高斯模糊效果。因为高斯模糊效果要比羽化的那种线性过渡效果,模拟阴影来的更真实一些。
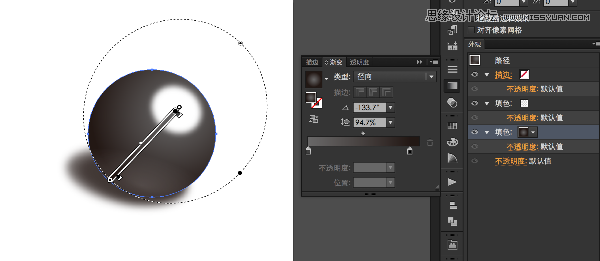
上面是漫反射材质的表现手法,再说一下粗糙金属材质如何用 AI 表现,其实大同小异。不过,这回需要三个矢量对象,分别表现球体本身、高光「光斑」和阴影:

高光光斑是一个纯白色,旋转后的椭圆,加了一个高斯模糊效果。阴影部分和漫反射材质球体的阴影一致。这些很简单。球体部分和漫反射球体类似,依然是用两个填色层来表示,一个填色层为球体的主体颜色,一个填色层模拟地面反光:


球体主体颜色需要较漫反射材质球体的要更暗一些,并且明暗变化要更小;地面反光要较漫反射球体材质更亮一些。
上一个教程里,介绍了生活中常见的几种材质的光学特性,并举了两个例子,介绍了如何用 AI 表现这样的材质。本次教程将要用一个实例,介绍一个图标的质感表现,是如何使用 AI 里面的效果等手法来表现的。嗯对了,用来作为「模特」的图标就是这个,一个浏览器图标:

不过,在具体讨论这个图标是如何表现之前,还是先说说关于图标的一些基本知识吧。首先,大家都可以看出来,这个图标是一个「拟物化」,或者可以称作「风格化」的图标。这种风格的图标使用了类似阴影、渐变、高斯模糊、羽化等手段,来表现材质、光照、层次感等,使图标看上去比较像现实世界中存在的一个物体那样。通过真实世界中对应的隐喻,来让用户明白这个图标背后 App 的作用,并唤起用户的情感。
当然了,与此像对应的,就是「扁平化」风格的图标了。「扁平化」风格的图标,抽离掉了光影、材质,只使用简单的图形、色彩来表现。「拟物化」与「扁平化」风格的对比,大概就是下面的样子:


大家应该都知道了,从 2012 年起,「拟物化」保皇党与「扁平化」革命军开始爆发流血冲突。特别是在 2012 年 WWDC 后,由于 iOS 6 仍旧使用传统的「拟物化」风格,造成「扁平化」革命军的不满,令流血冲突更是升级成为了全面战争。战争大概持续了一年,随着于 2013 年 WWDC 发布的 iOS 7 系统内置的图标全面改为「扁平化」风格。这场战争以「扁平化」革命军胜利,「拟物化」保皇党的败走而终结。
为什么会形成「拟物化」保皇党和「扁平化」革命军两派,并且爆发战争呢?在前些日子有不少讨论了,每个设计师都有自己的说法。对此,我个人的观点嘛,举个例子来说吧:以前,人们都过得很困苦,很多人平时连馒头、面条、米饭都舍不得吃,一般吃饭就吃窝头、棒渣粥,就着点儿咸菜,像饺子这种「美食」更是一年才舍得吃一顿。改革开放后,大家都过上好日子了,就算是顿顿吃饺子也吃得起。于是很多人经常吃大鱼大肉,哪个肉放的多、油放的多、盐放的多就吃啥。结果是「三高」啊,心血管疾病的病患数量急剧升高。再后来,很多人又开始回归粗粮、蔬菜等食品了,尽管大鱼大肉地吃他们也绝对负担得起。
也就是说,虽然现在很多人喜欢吃粗粮,不过跟以前那会儿是有本质的区别的。区别就是,现在我们可以选择吃精粮还是吃粗粮,以前没有这种选择。GUI 的演化也是如此。
从前在 Apple II 和 IBM PC 那个时代啊,不仅电脑屏幕小,分辨率还都很低,而且色彩表现能力极为有限。比如曾经很流行的,曾用于 Windows 1.x、2.x 系列的 CGA 标准,一般分辨率只是 320×200,只有 16 种颜色可以显示。在这样的情况下,GUI 的表现受到了极大的限制,举几个古时候的 GUI 作为例子:

这是 Visual Basic DOS 版(嗯,VB 这货还有 DOS 版)的界面创建器,工作在 DOS 的字符模式下。注意看,这个界面的一切元素,都是基于类似制表符、空格、小数点这样的字符来实现的。当时很多基于 DOS 带 GUI 的程序,比如晚期 DOS 里内置的http://edit.com 文本编辑器,都是通过类似这样的,基于字符显示模式来表现 GUI。VB for DOS 可以说是这这种基于字符 GUI 的极致了,仅用字符就实现了窗体和几乎所有常用的控件,甚至实现了窗体的阴影效果。现在这种字符 GUI 在某些场合、领域依然存在,普通人比较容易接触到的就是 PC 机的 BIOS 界面,还有 Linux/Unix 里的一些程序至今依然使用这样的字符 UI。

这个是我自己截取的 Windows 2.03 的截图,工作在 DOS 的图形模式下,VGA 屏幕(640×480,16 色)。可以看到图标都是简单的黑白图形,窗体、控件也是标准的「扁平化」风格。因为当年流行的屏幕表现力通常很差,并且电脑带不起来高分辨率、色彩丰富的界面,只能表现成这个样子。
然后,随着显示器和电脑硬件的进步,VGA、SVGA 等高级一些的显示标准开始普及起来。于是流行的 GUI 开始变成了这样的风格:


这两个都是 Windows 3.2 系统界面。可以看到,GUI 开始使用高光和阴影来表现控件的立体感,并且图标也开始带有色彩,试图呈现现实世界中的物件。

这张截图,从外到内为 Windows Vista、XP、3.2. 可以看到,随着显示设备的进步和计算机性能的提高,Windows 的 UI 经历了怎样的一套演化流程。
移动设备也不利外,早期像 Newtown PDA 这样的设备只能显示黑白画面。演化到 Windows Mobile 时代后,流行的显示屏最开始是 240×320, 256 色,后来演变到 640×480 , 65536 色这样的。再然后是 iPhone 的 320×480,32 位真彩色。与此同时,GUI 也正像从前在电脑上发生过的那样,从黑白线条风格,逐渐变成了彩色像素小图标,然后是 iPhone OS 的水晶质感图标、「立体」控件。最终,「拟物化」风格在搭载 Retina 显示屏的 iPhone 4 上市后达到了顶峰,因为 Retina 显示屏清晰锐利的屏幕,非常适合表现材质质感。
不过,当「拟物化」风格大行其道后,种种弊端开始显现出来。比如,不是每个 App 都有对应在现实世界中的隐喻。而且,「拟物化」风格容易让人把注意力从内容本身转移到界面上。还有,过度的「拟物化」风格图标的堆积容易给人以不一致感。因此,爆发了上面所说的,「拟物化」保皇党和「扁平化」革命军的冲突,最终「扁平化」获胜,开始流行起来。
可能有人会问,既然现在是「扁平化」的天下了,那为什么还要用「拟物化」风格的图标举例讲述呢?答:这一期讲的就是如何用 AI 表现质感和光影啊。再说了,现在「拟物化」风格也没有完全消亡,不信看看 iOS 7 内置的备忘录应用。
然后再说说如何做出一个好的「拟物化」风格图标。根据个人经验,做好「拟物化」风格的图标,主要依靠几点: 注重细节; 保证图标的辨识度; 控制细节的数量; 前两点都好理解,着重说一下第三点。做「拟物化」风格的图
然后再说说如何做出一个好的「拟物化」风格图标。根据个人经验,做好「拟物化」风格的图标,主要依靠几点:
注重细节;
保证图标的辨识度;
控制细节的数量;
前两点都好理解,着重说一下第三点。做「拟物化」风格的图标,堆砌大量的细节不是一个明智的做法。因为,除非做 OS X App 那样的图标,绝大多数系统应用程序的图标分辨率都比较低的,例如 iPhone iOS 7 图标分辨率是 120×120,在这样的分辨率下显然不适合堆砌细节。并且,堆砌细节容易给人造成认知上的困难,并很容易造成混乱、不一致感。再有,堆砌细节还很容易降低图标的辨识度。因此,虽然基于矢量的 Adobe Illustator 很适合用可无限缩放的矢量图形堆砌细节,不过不建议这样做。
好了,现在可以开始进入正题——解析上面的那个图标是如何表现的了。这个浏览器的图标,放在了一个类似 App Launcher 的展示界面里:

展示界面是单独的一个 AI 文件,里面以外部文件链接的形式,嵌入了几个图标。AI 嵌入外部文件很简单,只要把外部文件直接拖拽进去就可以了。外部文件发生改动,更新后,AI 会自动更新,非常方便。并且外部文件拖拽进去后,可以像在 AI 里创建的矢量图形一样加上效果。比如,这个展示界面上,所有的图标都加了一个阴影效果。由于这套图标的光源方向是从上到下,因此阴影方向也是竖直向下。阴影不要弄得过重,淡淡的一层就很好:

加入阴影效果,使得这套图标看起来更符合人们的视觉经验,并能更好地将图标层与背景层区分开来。
每个图标都是一个单独的文件。这个浏览器图标也不例外,文件整体是这样的:

这个图标文件由四个图层组成,分别是「基座」、内容层、「盖子」、参考线:

那么,就一层一层来说吧。
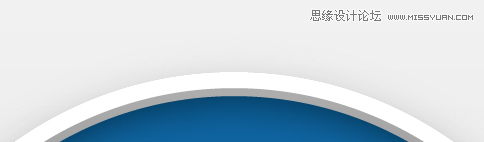
最下面的一层也是最复杂的一层,是这个图标的「基座」,由两个矢量对象组成:

灰白色的底层很简单,没有描边,只有一个填色层,方向是从上到下,模拟光源自顶向下照射。
灰框蓝色的基座就比较复杂了,这个矢量对象的外观面板嘛……是这个样子:

一共有两个描边层,六个填色层。
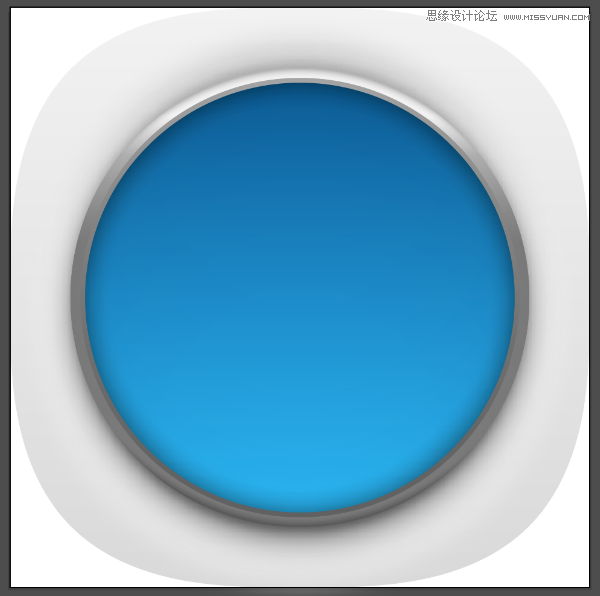
似乎的确有些复杂,那么稍做简化一下吧。在「外观」面板里,只保留两个描边和蓝色填色层的可见性。这样,可以清楚地看到这个矢量图形主体元素:


两个描边的作用,是用来表现银色边框。两个边框均为沿图形内侧对齐,上面的是 2px 宽度,下面的是 3px 宽度,用不同的灰度来表现边框的立体感。边框的材质假定是一种稍微粗糙一些的金属,有一个自顶向下照射的光源和环境光。在上一个教程里,介绍了金属材质的光学特性。金属材质在单一光源照射下,会有一个特别亮的高光区,并且高光区在边缘处亮度会很快地衰减。因此,在这里同理,为模拟这样的金属材质,描边的渐变应该做类似这样的设置:

在边框下面的是蓝色渐变的填色层,填色层一共有四个效果:

首先是一个「位移路径」效果(实际上个人觉得译为「偏移路径」更好,英文原文是 Offset Path)。这个效果的作用是,让矢量图形收缩/扩张指定像素的大小。在这里,将「位移」数值设定为 “-1″,即向内收缩 1px 大小。为什么要这样做?如果不这样做的话,那么在边框的边缘处,蓝色底座会被隐约看到,特别是在图像缩小查看时:

产生这种情况的原因是 AI 默认是以消锯齿的方式填充颜色。在执行消锯齿操作时,图形边缘的像素会被设置为半透明。所以在边框处的蓝色「细线」,实际上是边框边缘的半透明像素叠加到蓝色基座的半透明像素上,因此看上去是暗蓝色。所以,首先要给图形加上一个「位移路径」效果,避免边缘出现蓝色的「细线」。
接下来是一个「内发光」效果,给圆形底座的边缘加上阴影效果,增加真实感:

对比没有加入阴影效果的情况:

再下面是两个「投影」效果,为底座附近的表面增添凹凸感。上面的投影颜色是黑色,下面的投影颜色为白色,模拟一个下凹效果。下面是加投影和未加投影的对比:


上面说的就是两个描边和蓝色填色层的作用和效果,接下来继续说说剩下的五个填色层。最上面位于描边之上的两个半透明填色层实际上分别是两个径向渐变,其作用是,为边框的边缘增加细微的阴影效果,对比如图:





最下面的三个填色层附带的效果是这样的:

这三个填色层由于在蓝色的填色层下,所以填色层本身实际上是不能被看到的。三个填色层可以使用任意的颜色,只是可见度要设置为 100%,即完全可见。加入这三个填色层的目的,是为了给图形加上细微的光影效果,对比如下:


上面说的就是是底座图层了。上面的几个图层就很简单了。底座层上面是内容层。现在内容层里只有一个文字对象,文字对象加上了变形、羽化、外发光等效果,让文字看上去是在发光,如图:


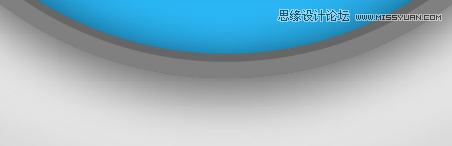
再上面是「盖子」,也很简单了。下面是一个圆形,上面是一个椭圆。模拟一个圆形的灯光光源,从顶向下照射到一个光滑的球面玻璃表面上。两个矢量对象均没有描边,填充色都是半透明渐变:

最上面就是参考线图层了:

差不多就是这个样子了。可以看到,虽然可能相对于 PS 这样的像素图处理工具来说,AI 的效果会有一些局限性,不过整体上还是够用的了。熟练掌握 AI 的使用后,如果图标不是特别复杂,那么用 AI 来画也可以,甚至可能更方便一些。
标签:
图标,质感
圆月山庄资源网 Design By www.vgjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
圆月山庄资源网 Design By www.vgjia.com
暂无评论...
更新日志
2024年12月23日
2024年12月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
