圆月山庄资源网 Design By www.vgjia.com
这篇AI创建规则图标技巧教程对于正在学习UI设计的朋友们来说非常有用,我最近也在学习UI设计,APP图标最近挺火,不与时俱进不行了,好了,希望大家喜欢这篇教程,或许我应该被称为一名Icon爱好者。我非常喜欢图标,并且我也喜欢制作图标。作为一名艺术家,我的时间被大量的绘画所占据——我也喜欢绘画,并且我的一生都在画,直到最近才知道平面设计是什么。我们一起来学习吧:
绘画教给你怎样去观察,然后将所看到的在纸上用先天和图形转换出来,我认为这是我理解怎样创建图标的关键所在。
几何图形
首先,你应该知道,下面这四个图形可以组成任何复杂的图形。

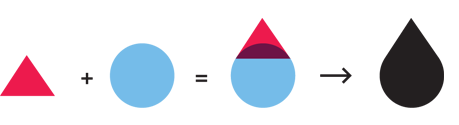
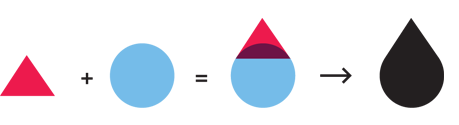
当我想要将某个东西转换成图标时,我会仔细观察它,然后尽量将其打散成最简单的结构。例如,水滴形状可以使用三角形与圆形组成。

心形的图标可以用两个圆形和一个三角形组成。

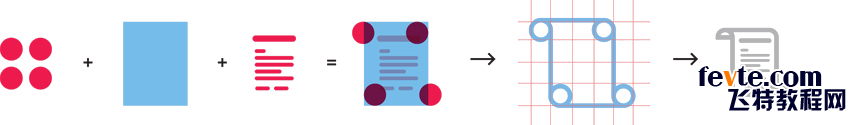
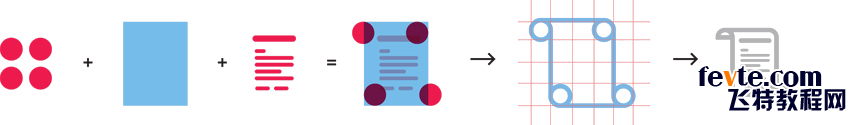
我通常使用Adobe Illustrator来创建这些形状。使用矢量形状我可以更容易的控制线条的粗细、形状的相互关系以及它们的锚点。Illustrator也可以很方便的将线条转换成形状,反之亦然。这一切看上去都很初级,但我便是用这种方法来创建非常复杂的图标。下面是一个稍微复杂一些的例子,这是我最近在做的一个账单的图标,我也使用了同样的基本图形。

界面图标
最近我在为iPhone 上一款称为Parker Planner的App来设计一整套图标。我很喜欢这个项目的工作,最重要的一点是,我创建出的这些易于理解、功能与美观兼备的用户界面图标能够帮助用户更好地了解、使用这款应用。

我们从这些图标中挑出一个进行解构,以便你能够了解我是怎样创建的。我们以垃圾桶的图标为例,这个图标由三个圆角矩形和三条线组成。
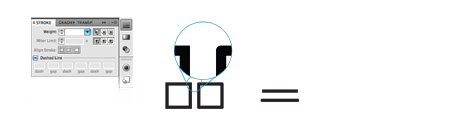
1. 选择圆角矩形工具

2. 拖出圆角矩形的形状

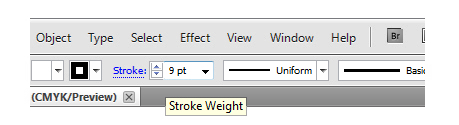
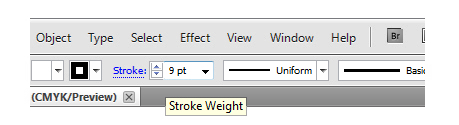
3. 不断调整描边的大小,直到你满意为止。

一整套图标中,我通常会选择一到两种描边尺寸。这样会使这些图标看上去一致并且有关联。

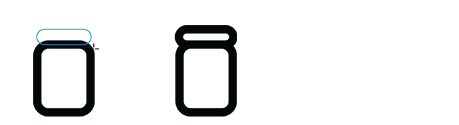
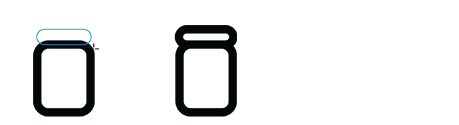
4. 使用另外一个圆角矩形来创建盖子。

5. 再使用一个圆角矩形来创建盖子的把手

6. 擦除圆角矩形的下半部分。

7. 通过在垃圾桶上增加三条竖线来创建条纹。

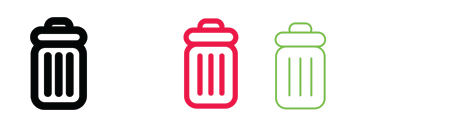
8. 我们大功告成了!一个垃圾桶的图标就做好了。如果你喜欢,也可以继续调整线条的颜色和粗细。

路径查找器是我在创建图标的过程中最为有用的工具之一。利用路径查找器,可以方便地进行形状的修剪、合并以及打断操作。

描边/填充工具能够很方便地在形状与描边键切换。

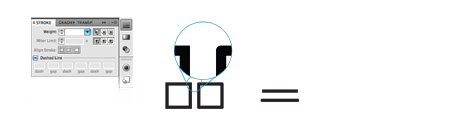
描边面板是我最喜爱的工具,在这里你可以将非常生硬的边角或线条的尾部修改为光滑的圆形。

当完成了一套图标的设计,我通常会将他们摆成一行,看看是否有的图标看上去很怪异或与整体不协调。接下来我会进行一些必要的调整。

最后一步,我通常会在app中检查,观察这些图标是否在设备上看上去也十分完美。

最后我还想说几句,尽管Illustrator软件的技巧很重要,但创建一个非常棒的图标的方法会更重要。最好的办法就是经常练习将你周围的东西解构成简单的图形。经常坚持这么做,你终将会成为一个很棒的图形设计师的!
绘画教给你怎样去观察,然后将所看到的在纸上用先天和图形转换出来,我认为这是我理解怎样创建图标的关键所在。
几何图形
首先,你应该知道,下面这四个图形可以组成任何复杂的图形。

当我想要将某个东西转换成图标时,我会仔细观察它,然后尽量将其打散成最简单的结构。例如,水滴形状可以使用三角形与圆形组成。

心形的图标可以用两个圆形和一个三角形组成。

我通常使用Adobe Illustrator来创建这些形状。使用矢量形状我可以更容易的控制线条的粗细、形状的相互关系以及它们的锚点。Illustrator也可以很方便的将线条转换成形状,反之亦然。这一切看上去都很初级,但我便是用这种方法来创建非常复杂的图标。下面是一个稍微复杂一些的例子,这是我最近在做的一个账单的图标,我也使用了同样的基本图形。

界面图标
最近我在为iPhone 上一款称为Parker Planner的App来设计一整套图标。我很喜欢这个项目的工作,最重要的一点是,我创建出的这些易于理解、功能与美观兼备的用户界面图标能够帮助用户更好地了解、使用这款应用。

我们从这些图标中挑出一个进行解构,以便你能够了解我是怎样创建的。我们以垃圾桶的图标为例,这个图标由三个圆角矩形和三条线组成。
1. 选择圆角矩形工具

2. 拖出圆角矩形的形状

3. 不断调整描边的大小,直到你满意为止。

一整套图标中,我通常会选择一到两种描边尺寸。这样会使这些图标看上去一致并且有关联。

4. 使用另外一个圆角矩形来创建盖子。

5. 再使用一个圆角矩形来创建盖子的把手

6. 擦除圆角矩形的下半部分。

7. 通过在垃圾桶上增加三条竖线来创建条纹。

8. 我们大功告成了!一个垃圾桶的图标就做好了。如果你喜欢,也可以继续调整线条的颜色和粗细。

路径查找器是我在创建图标的过程中最为有用的工具之一。利用路径查找器,可以方便地进行形状的修剪、合并以及打断操作。

描边/填充工具能够很方便地在形状与描边键切换。

描边面板是我最喜爱的工具,在这里你可以将非常生硬的边角或线条的尾部修改为光滑的圆形。

当完成了一套图标的设计,我通常会将他们摆成一行,看看是否有的图标看上去很怪异或与整体不协调。接下来我会进行一些必要的调整。

最后一步,我通常会在app中检查,观察这些图标是否在设备上看上去也十分完美。

最后我还想说几句,尽管Illustrator软件的技巧很重要,但创建一个非常棒的图标的方法会更重要。最好的办法就是经常练习将你周围的东西解构成简单的图形。经常坚持这么做,你终将会成为一个很棒的图形设计师的!
标签:
图标,规则图标
圆月山庄资源网 Design By www.vgjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
圆月山庄资源网 Design By www.vgjia.com
暂无评论...
更新日志
2024年12月23日
2024年12月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
