圆月山庄资源网 Design By www.vgjia.com
我们用Illustrator绘制飘逸的丝带,教程的步骤写的非常清楚,英文我就不给大家翻译了,感觉大家应该能看懂吧!!如果又看不懂的童鞋存在,本站还有中文版本的,具体链接:https://www.jb51.net/Illustrator/95501.html。站长和大家顺便一起学习下英文吧!都快忘光了!呵呵 Step 1 - draw the first part of the ribbon
A basic knowledge on how to use the pen tool and how to draw bezier curves is needed to get started with this tutorial.

Draw a curved line that looks similar to the illustration above. Hold down the shift key while dragging the handles in the last point of the curved line. Drag a vertical guide onto the curved line as shown in the picture above. To make it snap to the exact position, make sure that Smart Guides is checked (View > Smart Guides or command/control + U). Step 2 - break the curve into 2 parts
Because we'll have to apply different shades and we need to create depth into the ribbon, we need to cut the ribbon into different segments.

Select the Scissors Tool and click on the location on the path as shown in the picture above. With the Smart Guides active you'll get the 'intersect' text when your cursor is at the right spot. Now the path is cut into 2 segments. Select both segments, hold down the shift + option/alt key and drag/copy the paths vertically as shown in the picture above. Step 3 - close the paths
Close the paths as shown in the picture below, so the ribbon exists of 2 segments. Select both segments, select the Rotate Tool and click while holding down the alt/option on the location as shown below in the picture, enter 180° and click the Copy button.
 Step 4 - rotate and duplicate the 2 segments of the ribbon
Step 4 - rotate and duplicate the 2 segments of the ribbon
Advanced users will probably just click on the exact location, hold down the alt/option and shift key while dragging the segment to the correct location as show in the picture below.

Chances are that both segments don't perfectly match. Select the 2 new segments, zoom in, and drag them to the exact location. With Smart Guides still checked it'll snap and you'll see the word 'origin' appearing. Step 5 - merge the middle segments of the ribbon into 1 segment
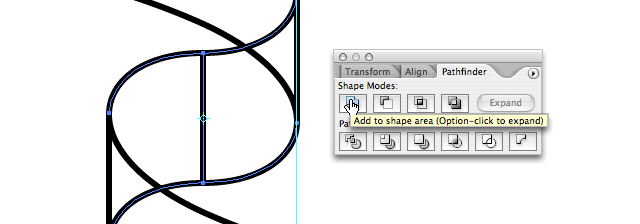
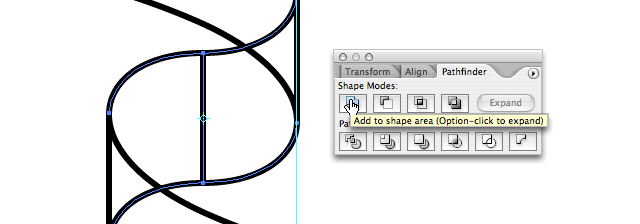
Select the 2 middle segments of the ribbon and click on the "Add to shape" option in the Pathfinder palette. This way Illustrator will treat these parts of the ribbon as 1 object which will make it easier when we give this segment a fill.
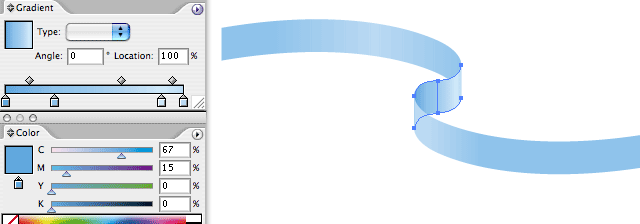
 Step 6 - giving the ribbon segments a gradient fill
Step 6 - giving the ribbon segments a gradient fill
Our ribbon is now divided into 3 segments. All we need to do now is give each segment its own fill. To add dimension and depth we need to use a different (linear) gradient on each segment:

First segment gradient consists of : 50% cyan and 7% magenta, 32% cyan and 4% magenta, then again 50% cyan and 7% magenta followed by 69% cyan and 10% magenta.

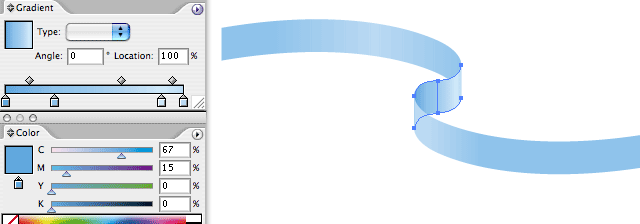
Second segment gradient consists of the following swatches : 67% cyan and 15% magenta, 50% cyan and 7% magenta, then 23% cyan followed by 31% cyan and 5% magenta.

Last segment gradient consists of : 50% cyan and 7% magenta, then again 50% cyan and 7% magenta followed by 31% cyan and 5% magenta.
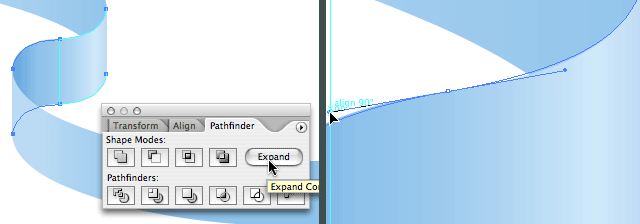
You probably have to use 'Send to back' or 'Bring to front' on the different segments to get them into the correct perspective. Step 7 - fine tuning the centered curve of the ribbon
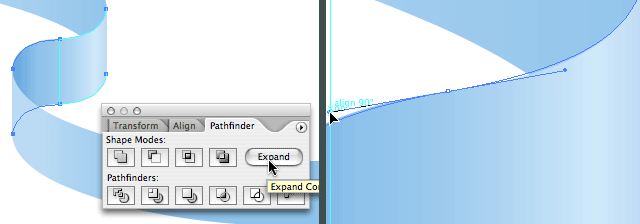
As you probably have notice, the curve in the center doesn't look that natural. That's because I drew that part holding down the shift key, but this was needed to make sure the rotated ribbon would match perfectly on the original one. I can correct this very easily, but first I need to expand the 2 merged segments. Select both segments and click 'Expand' in the Pathfinder palette. This way the vertical line connecting the 2 segments disappear and we have only 2 bezier points left. Now it's a matter of dragging the handles into the preferred position to smooth the curve of the ribbon.

Ah! Much better don't you think? :)

You can make the ribbon larger by copying the entire ribbon and paste it next to the ribbon. You can also merge the middle segment that connects the 2 ribbons. Then you can select the entire ribbon and use the Free Distort Filter to achieve extra depth. Last but not least you can rotate the ribbon. That's what I did in my illustration.
A basic knowledge on how to use the pen tool and how to draw bezier curves is needed to get started with this tutorial.

Draw a curved line that looks similar to the illustration above. Hold down the shift key while dragging the handles in the last point of the curved line. Drag a vertical guide onto the curved line as shown in the picture above. To make it snap to the exact position, make sure that Smart Guides is checked (View > Smart Guides or command/control + U). Step 2 - break the curve into 2 parts
Because we'll have to apply different shades and we need to create depth into the ribbon, we need to cut the ribbon into different segments.

Select the Scissors Tool and click on the location on the path as shown in the picture above. With the Smart Guides active you'll get the 'intersect' text when your cursor is at the right spot. Now the path is cut into 2 segments. Select both segments, hold down the shift + option/alt key and drag/copy the paths vertically as shown in the picture above. Step 3 - close the paths
Close the paths as shown in the picture below, so the ribbon exists of 2 segments. Select both segments, select the Rotate Tool and click while holding down the alt/option on the location as shown below in the picture, enter 180° and click the Copy button.
 Step 4 - rotate and duplicate the 2 segments of the ribbon
Step 4 - rotate and duplicate the 2 segments of the ribbon Advanced users will probably just click on the exact location, hold down the alt/option and shift key while dragging the segment to the correct location as show in the picture below.

Chances are that both segments don't perfectly match. Select the 2 new segments, zoom in, and drag them to the exact location. With Smart Guides still checked it'll snap and you'll see the word 'origin' appearing. Step 5 - merge the middle segments of the ribbon into 1 segment
Select the 2 middle segments of the ribbon and click on the "Add to shape" option in the Pathfinder palette. This way Illustrator will treat these parts of the ribbon as 1 object which will make it easier when we give this segment a fill.
 Step 6 - giving the ribbon segments a gradient fill
Step 6 - giving the ribbon segments a gradient fill Our ribbon is now divided into 3 segments. All we need to do now is give each segment its own fill. To add dimension and depth we need to use a different (linear) gradient on each segment:

First segment gradient consists of : 50% cyan and 7% magenta, 32% cyan and 4% magenta, then again 50% cyan and 7% magenta followed by 69% cyan and 10% magenta.

Second segment gradient consists of the following swatches : 67% cyan and 15% magenta, 50% cyan and 7% magenta, then 23% cyan followed by 31% cyan and 5% magenta.

Last segment gradient consists of : 50% cyan and 7% magenta, then again 50% cyan and 7% magenta followed by 31% cyan and 5% magenta.
You probably have to use 'Send to back' or 'Bring to front' on the different segments to get them into the correct perspective. Step 7 - fine tuning the centered curve of the ribbon
As you probably have notice, the curve in the center doesn't look that natural. That's because I drew that part holding down the shift key, but this was needed to make sure the rotated ribbon would match perfectly on the original one. I can correct this very easily, but first I need to expand the 2 merged segments. Select both segments and click 'Expand' in the Pathfinder palette. This way the vertical line connecting the 2 segments disappear and we have only 2 bezier points left. Now it's a matter of dragging the handles into the preferred position to smooth the curve of the ribbon.

Ah! Much better don't you think? :)

You can make the ribbon larger by copying the entire ribbon and paste it next to the ribbon. You can also merge the middle segment that connects the 2 ribbons. Then you can select the entire ribbon and use the Free Distort Filter to achieve extra depth. Last but not least you can rotate the ribbon. That's what I did in my illustration.
圆月山庄资源网 Design By www.vgjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
圆月山庄资源网 Design By www.vgjia.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年01月23日
2025年01月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
