圆月山庄资源网 Design By www.vgjia.com
这篇文章所讲的也是非常使用的技术,其中牵涉到其他的技术,也需要大家有所了解。正好这两天也在看这方面的资料,提供一些资料给大家参考。
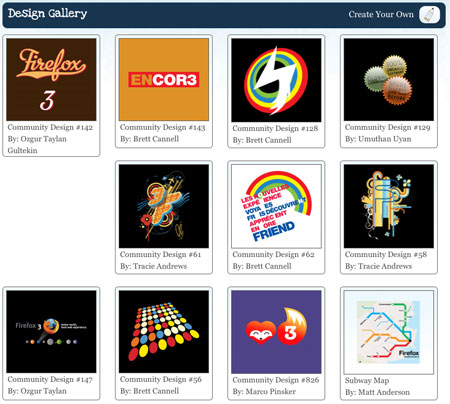
啊,inline-block,挺难琢磨并且迷人的声明上承诺了很多,其实提供了很少。很多次我拿到类似这样的 PSD 文件:

就哭了。
一般说来,这种类型的布局是小菜一桩。固定宽度,固定高度,向左浮动就解决了。但是,这个设计中内容的多少是可变的,这就意味着如果这些块中的一些内容比其他的多,就会破坏这个布局。

因为第一个展示项比其他项高,第五个项目就相对第一个浮动,而不是位于它下面了。基本上我们想要一个弹性表格的布局,但是适当的,语义标记。
我们以一个无序列表开始这个简单的页面,并把 display 设置为 inline-block:
<ul> <li> <h4>This is awesome</h4> <img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg" alt="lobster" width="75" height="75"/> </li> ... <ul>
<style> li { width: 200px; min-height: 250px; border: 1px solid #000; display: inline-block; margin: 5px; } </style>
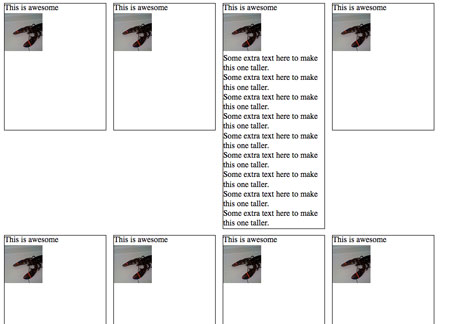
效果在 Firefox 3, Safari 3 和 opera 中看起来没问题:

显然,在垂直排列上有些错误。嗯,也不算错误吧,这是正确的表现,只不过不是我们想要的效果。
这是因为每个 <li> 元素的基线是和其父元素 <ul> 的基线对齐排列的。你要问啥是基线?一图顶千言那:

基线就是横贯上面文本的黑线。尽量说的简单点。inline 或者 inline-block 元素默认的 vertical-align 值 就是基线。也就是说元素基线要和她父元素的基线对齐。下面有一个示例:

就如所看到的,每个基线都是和文本 ‘This is the baseline.’ 的基线对齐的。文本虽然不在 <li> 内部,但是文本节点的父元素 <ul> 就指出了父元素的基线所在。
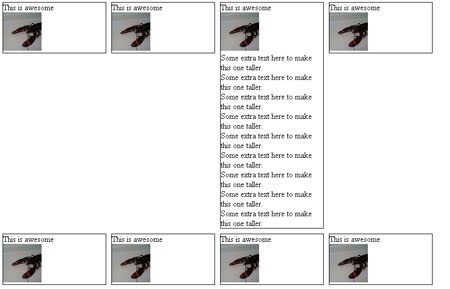
总之,修正方法是很简单的: vertical-align: top,这样就能得到一个看起来不错阿网格:

但是在 Firefox 2, IE 6 和 7 中,依然无效:

从 Firefox 2 入手。
Firefox 2 不支持 inline-block,但是它支持 Mozilla 特有的显示属性 ‘-moz-inline-stack’,这个属性和 inline-block 比较像。把它加在 display: inline-block 之前,FF2 会忽略 inline-block 而保留 -moz-inline-stack,因为它不认识 inline-block。支持 inline-block 的浏览器会使用 inline-block 而忽略之前的显示属性。
li { width: 200px; min-height: 250px; border: 1px solid #000; display: -moz-inline-stack; display: inline-block; vertical-align: top; margin: 5px; }
不幸的是,有点小bug:

坦白地说,我不知道什么导致了这个 bug。但是有个快速的修正方法。把 <li> 中所有的东西用 <div> 包含起来。
<li> <div> <h4>This is awesome</h4> <img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg" alt="lobster" width="75" height="75"/> </div> </li>
貌似 <li> 中的内容被’重置’并且正确显示了。

现在,转到 IE 7 上来。IE 7 也不支持 inline-block,但是我们可以欺骗它以使 <li> 好像是 inline-block 的。怎么做呢?hasLayout,IE 的一个带来乐趣的神奇属性。你无法在一个元素上用 hasLayout: true; 显示地设置 hasLayout,或通过其他类似的简单方法,但是可以用其他类似 zoom:1 的声明来激发它。
技术上来说,hasLayout 意味着,一个 hasLayout 设为 true 的元素负责渲染它自己及其子元素(把它和 min-height 和 width 联合起来,就得到了和 display:block 非常相似的效果)。这有点像神奇的精灵粉,把它洒在渲染问题上,问题就消失了。
当我们给 <li> 加上 zoom:1 和 *display:inline(区分 IE6 和 IE7 的星号 hack) 之后,在 IE7 中它们就可以像 inline-block 一样显示了:
li { width: 200px; min-height: 250px; border: 1px solid #000; display: -moz-inline-stack; display: inline-block; vertical-align: top; margin: 5px; zoom: 1; *display: inline; }

哇!差不多了,只剩 IE 6 了:

IE6 不支持 min-height,但是多亏它对 height 属性的不正确处理,我们可以用它来代替。把 _height(IE6 下划线 hack) 设为 250px 使所有的 <li> 元素高度为 250px,并且如果它们的内容大于 250px,他们会扩大来适应。其他所有的浏览器会忽略 _height。
现在为止,对所有的浏览器都有效了,这是最终的 CSS 和 HTML:
<style> li { width: 200px; min-height: 250px; border: 1px solid #000; display: -moz-inline-stack; display: inline-block; vertical-align: top; margin: 5px; zoom: 1; *display: inline; _height: 250px; } </style>
<li> <div> <h4>This is awesome</h4> <img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg" alt="lobster" width="75" height="75"/> </div> </li>
这篇文章所讲的也是非常使用的技术,其中牵涉到其他的技术,也需要大家有所了解。正好这两天也在看这方面的资料,提供一些资料给大家参考。
