圆月山庄资源网 Design By www.vgjia.com
上一篇CSS教程 文章:CSS高级技巧:图片替换 滑动门(Sliding Doors)
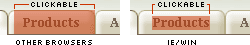
还是决定把滑动门单独提作一种单独的技术.
它是CSS引入的一项用来创造漂亮且实用的界面的新技术, 它使用简单, 我们只需要使用两张单独的背景图片, 就可以实现.

滑动门一般用做网站Tab导航, 根据Tab中内容的长短自动缩放Tab的效果.

前面所述的圆角矩形只是它的一种实现方式而已. 真正的滑动门只需要2组标签就可以完成:
HTML代码如下:
<ul>
<li><a href="https://www.jb51.net" title=""></a></li>
</ul>
CSS代码大致如下:
#header li { float:left; background:url("left_both.gif")no-repeat left top; margin:0; padding:0 0 0 9px; border-bottom:1px solid #765; } #header a { float:left; display:block; background:url("right_both.gif")no-repeat right top; padding:5px 15px 4px 6px; text-decoration:none; font-weight:bold; color:#765; }
完全符合语义, 而且没有多余的标签, 非常完美, 还能通过a:hover来进一步制作翻转效果.推荐!
下一篇CSS教程 文章:CSS高级技巧:文字环绕图片
圆月山庄资源网 Design By www.vgjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
圆月山庄资源网 Design By www.vgjia.com
暂无评论...
