圆月山庄资源网 Design By www.vgjia.com
统一回复,这是我很久以前学习小程序时做的项目,当时是没问题的,最近很多人评论说收藏功能实现不了,但是因为工作原因没空弄
以下是我当时自学小程序的视频地址,里面有收藏的功能的视频,如有需要可以去看看
添加链接描述
给detail.wxml中的收藏图标添加属性:
catchtap是点击事件,wx:if的用法如下:
detail.js
data: {
detailObj:{},
index:null,
// 是否收藏
isCollected:false
},
handleCollection(){
let isCollected = !this.data.isCollected
this.setData({
// 下面本来是这样子的:isCollected=isCollected,可以简写
isCollected
})
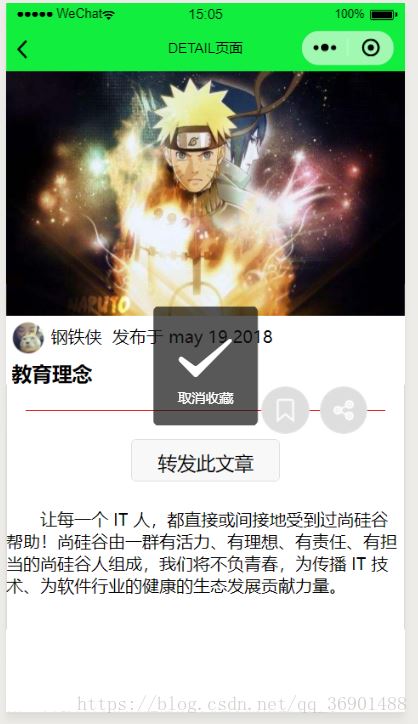
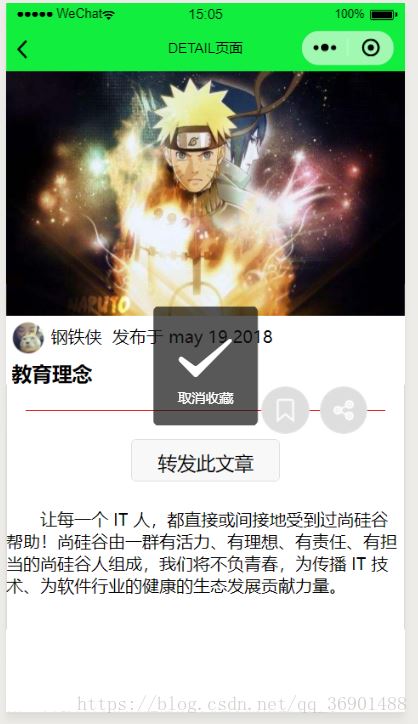
//提示用户
wx.showToast({
title: isCollected "text-align: center">

看起来是可以了,但是不难发现当你退出页面再进来按钮又被重置了…
所以我们要把按钮状态保存下来.在handleCollection函数中继续添加:
//点击收藏图标后缓存数据到本地
//把data中的index放到新let出来的index中,因为下面要把index也存进去,要用index来判断你收藏了哪个页面
let { index } = this.data;
//首先去看一下缓存的数据
wx.getStorage({
key:'isCollected',
success:(data)=>{
let obj = data.data;
//如果有,则刷新,没有则追加
obj[index] = isCollected;
wx.setStorage({
key: 'isCollected',
data: obj,
success: () => {
}
});
}
})
在onLoad生命周期函数中添加逻辑:
//根据本地缓存的数据判读用户是否收藏当前文章
let detailStorage = wx.getStorageSync('isCollected')
//如果没有收藏
if (!detailStorage){
//初始化一个空的对象
wx.setStorageSync('isCollected', {});
}
//如果收藏了
if (detailStorage[index]){
this.setData({
isCollected: true
})
}
总结
圆月山庄资源网 Design By www.vgjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
圆月山庄资源网 Design By www.vgjia.com
暂无评论...
更新日志
2024年12月23日
2024年12月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]