圆月山庄资源网 Design By www.vgjia.com
本文实例为大家分享了小程序实现搜索界面的具体代码,供大家参考,具体内容如下
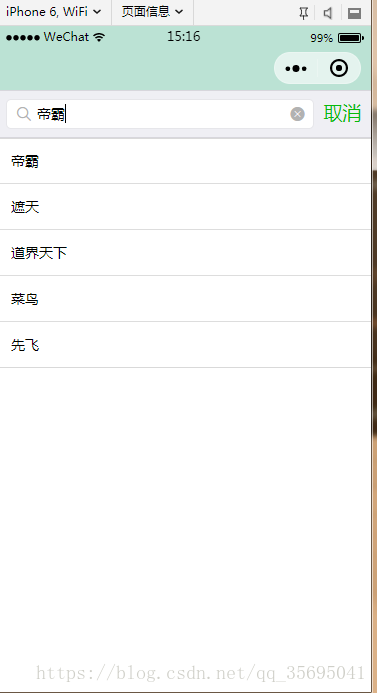
效果图:
实现代码:
<view class="page">
<view class="page__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" maxlength='10' value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-cells searchbar-result" wx:if="{{inputVal.length > 0}}">
<!-- 搜索列表 -->
<view class="weui-cell__bd" wx:for="{{list}}" wx:key="key">
<!-- 列表名称 -->
<view class='list_name' data-index='{{index}}' data-name='{{item.name}}' bindtap='btn_name'>
<!-- 昵称 -->
<label class='lab_name'>{{item.name}}</label>
</view>
</view>
</view>
</view>
</view>
js:
Page({
data: {
// 搜索框状态
inputShowed: false,
// 搜索框值
inputVal: "",
//搜索渲染推荐数据
list:[
{name:"帝霸"},
{ name: "遮天" },
{ name: "道界天下" },
{ name: "菜鸟" },
{ name: "先飞" }
]
},
// 显示搜索框
showInput: function () {
this.setData({
inputShowed: true
});
},
// 隐藏搜索框样式
hideInput: function () {
this.setData({
inputVal: "",
inputShowed: false
});
},
// 清除搜索框值
clearInput: function () {
this.setData({
inputVal: ""
});
},
// 获取搜索框值
inputTyping: function (e) {
this.setData({
inputVal: e.detail.value
});
console.log(this.data.inputVal);
},
// 获取选中推荐列表中的值
btn_name:function(res){
console.log(res.currentTarget.dataset.index, res.currentTarget.dataset.name);
}
});
CSS:
.searchbar-result{
margin-top: 0;
font-size: 14px;
}
/* 搜索列表名称 */
.list_name{
position: relative;
width: 100%;
height: 90rpx;
line-height: 90rpx;
border-bottom: 1rpx solid #ddd;
}
/* 列表名称 */
.lab_name{
position: absolute;
left: 30rpx;
}
记得最后在app.wxss中引入wehui.wxss
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
圆月山庄资源网 Design By www.vgjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
圆月山庄资源网 Design By www.vgjia.com
暂无评论...
更新日志
2024年12月23日
2024年12月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]