圆月山庄资源网 Design By www.vgjia.com
本文实例讲述了微信小程序学习笔记之文件上传、下载操作。分享给大家供大家参考,具体如下:
前面介绍了微信小程序登录API与获取用户信息操作。这里再来介绍一下文件的上传与下载操作。
【文件上传】wx.uploadFile
(以上传图片为例)
后台上传接口Upload.php:(tp5)
<"htmlcode"><image src='{{imgpath}}' style='width:600rpx; height:600rpx' /> <view> <button bindtap="upImg">点击选择上传图</button> </view>前台upload.js:
Page({ data: { imgpath: '' }, upImg: function (e) { var that = this wx.chooseImage({ count: 1, // 默认最多一次上传9张图片 sizeType: ['original', 'compressed'], // 允许原图和压缩图 sourceType: ['album', 'camera'], // 允许相册和相机 success(res) { const tempFilePaths = res.tempFilePaths wx.showToast({ title: '正在上传...', icon: 'loading', mask: true, duration: 500 }) wx.uploadFile({ url: 'https://www.msllws.top/Upload/upImg', //服务器上传接口 filePath: tempFilePaths[0], //文件资源路径 name: 'file', header: { 'Content-Type': 'Application/json' }, success(res) { console.log(res) if (res.statusCode == 200){ that.setData({ imgpath: tempFilePaths }) } } }) } }) } })演示效果:
(其实是有正在上传...效果的,手机录屏没给录上。。)
嗯哼~
【文件下载】wx.downloadFile
(以下载一张图片为例)
在服务器目录下放一张图片1.jpg:
download.wxml:
<image src='{{imgpath}}' style='width:600rpx; height:600rpx' /> <view> <button bindtap="download">点击下载</button> </view>download.js:
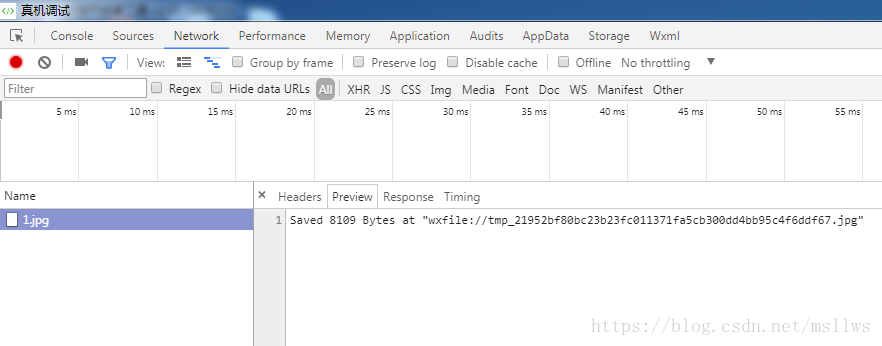
Page({ data: { imgpath: '' }, download: function (e) { var that = this wx.showToast({ title: '正在下载...', icon: 'loading', mask: true, duration: 500 }) wx.downloadFile({ url: 'https://www.msllws.top/upload/1.jpg', //下载地址 type: 'image', //下载的资源类型(imnage/audio/video) success: function (res) { console.log(res) if (res.statusCode == 200) { var filepath = res.tempFilePath that.setData({ imgpath: filepath }) } } }) } })演示效果:
希望本文所述对大家微信小程序开发有所帮助。
标签:
微信小程序,文件,上传,下载
圆月山庄资源网 Design By www.vgjia.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
圆月山庄资源网 Design By www.vgjia.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年01月02日
2025年01月02日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]